Neue Figur anlegen
Wir starten und erstellen deinen “Helden”.
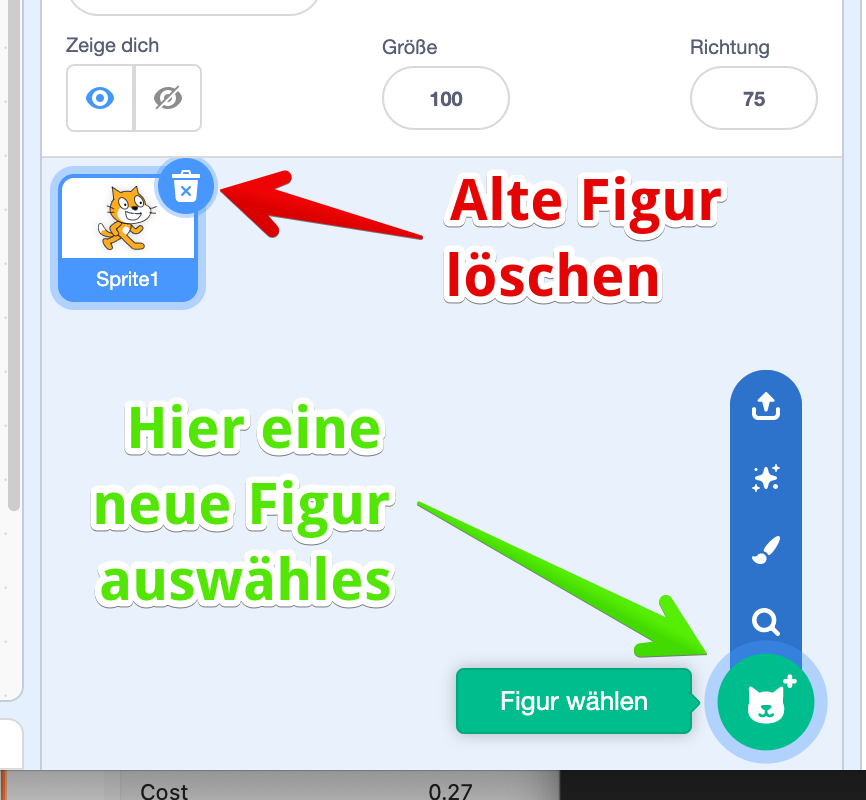
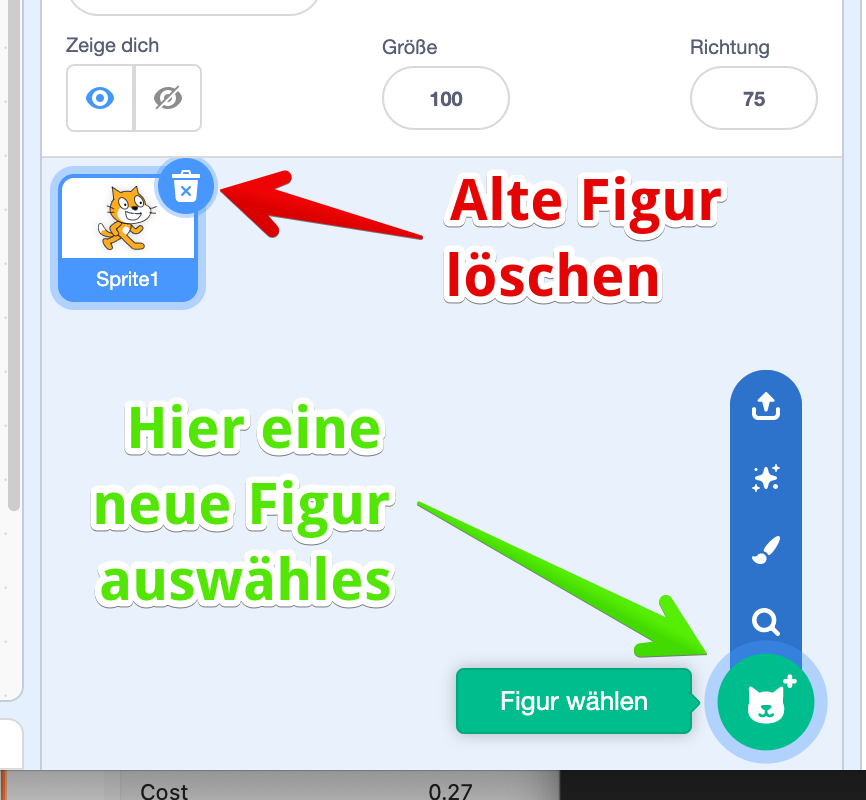
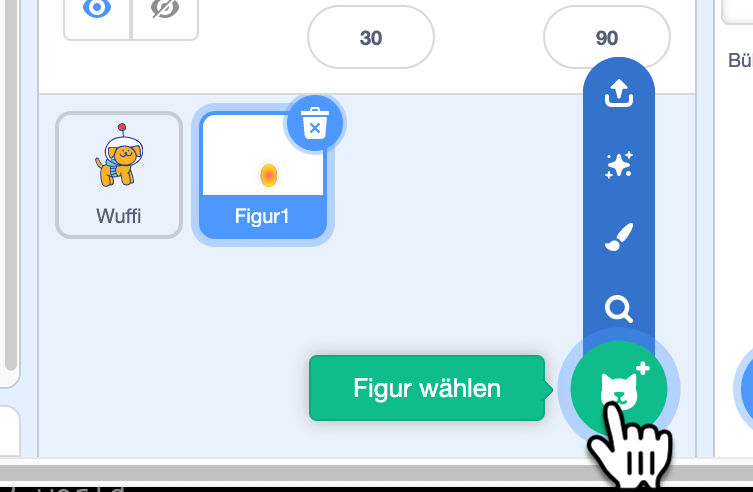
Dazu erstellst Du eine neue Figur. Mit dem Abfalleimer bei der bestehenden Figur kannst Du diese erst mal löschen. Dann klicke unten auf die “Katze +” - hier kannst Du auswählen, wie Du die neue Figur erstellen willst:

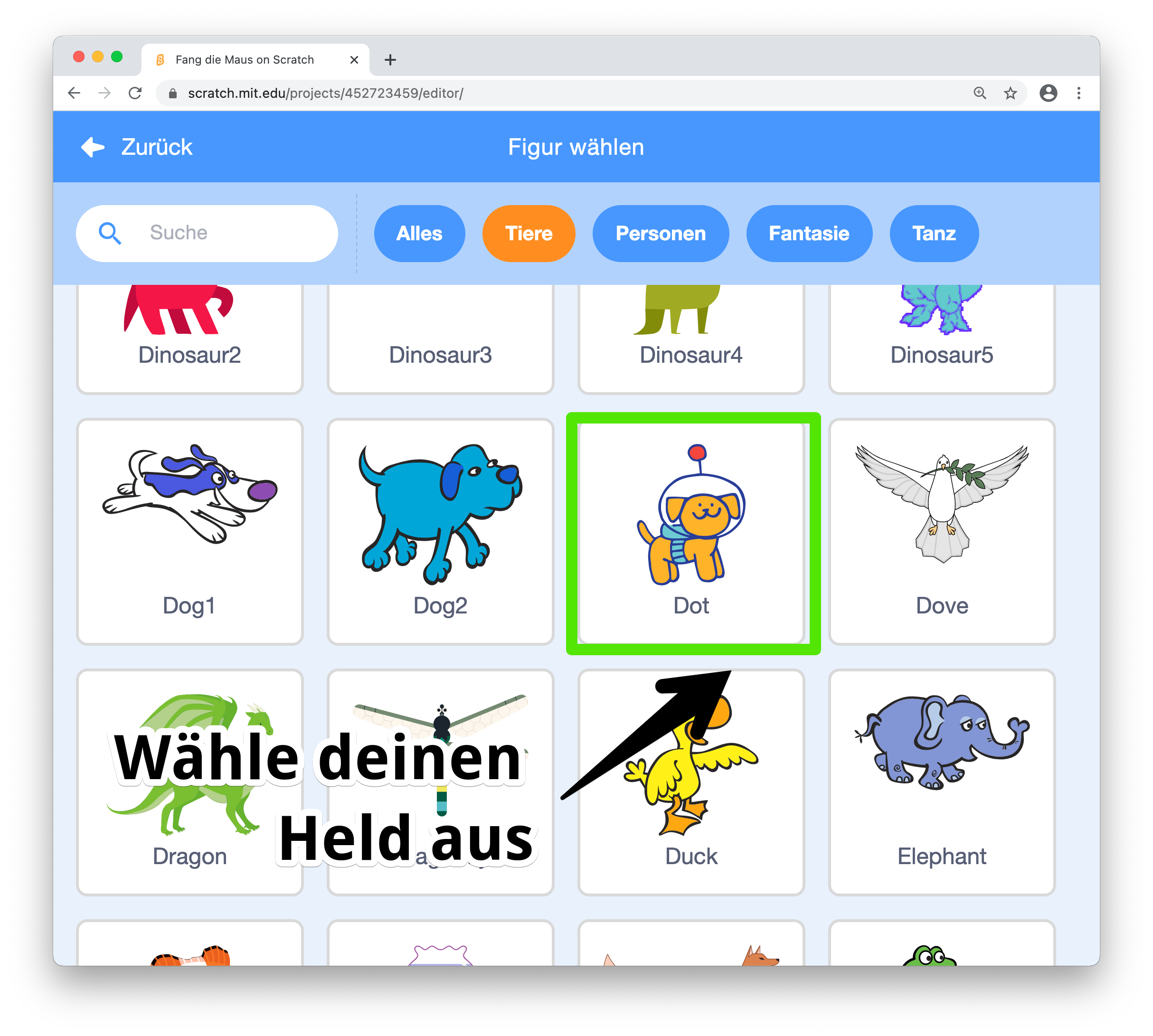
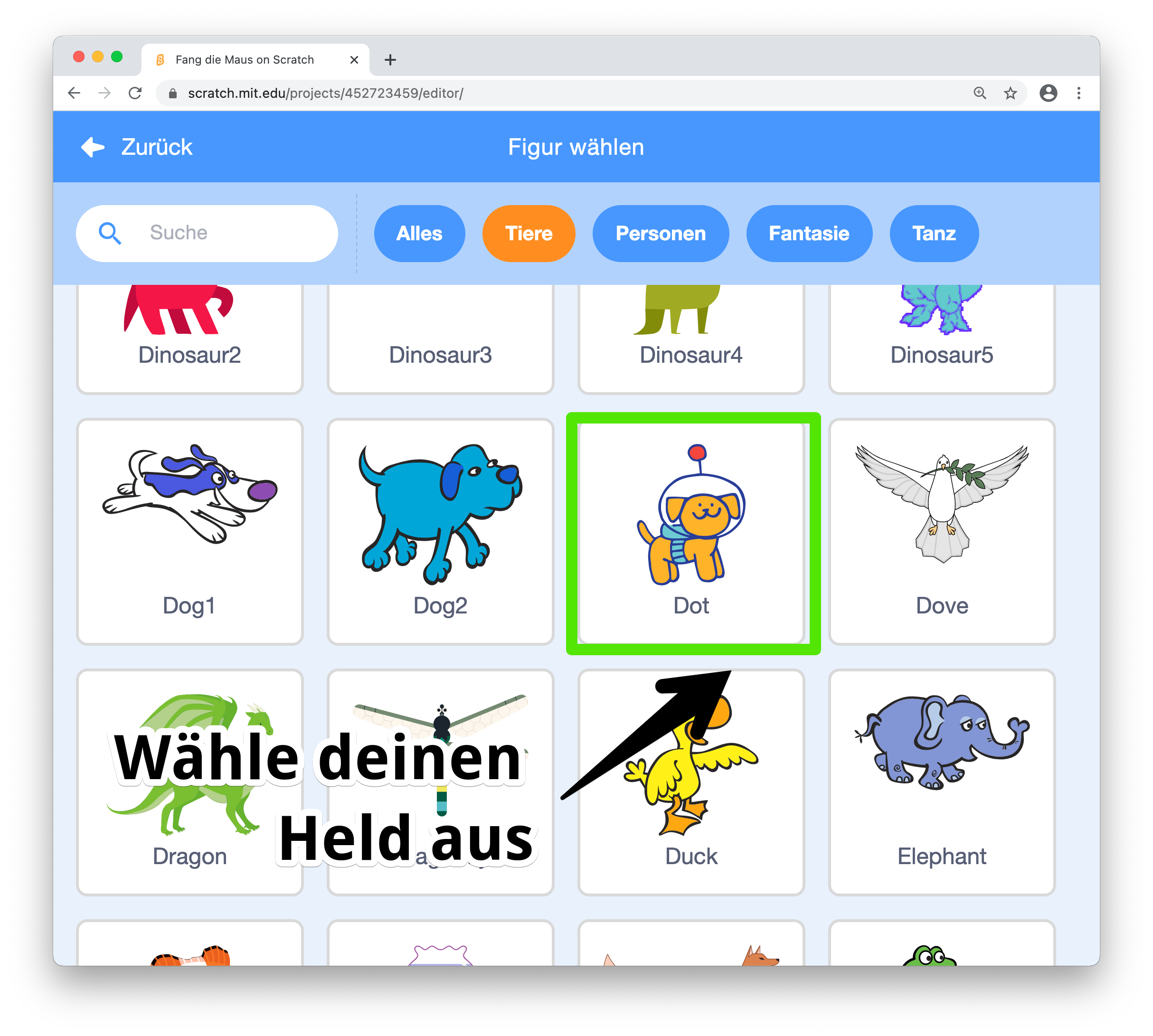
Für die erste Figur wählst Du am besten einen bestehenden Charakter aus, klicke auf die Lupe und Du erhältst eine lange Liste von vorgefertigten Figuren. Ich habe mir den Hund “Spot” ausgewählt - Du kannst Dir natürlich deine passende Figur auswählen.

Wir hauchen der Figur Leben ein: Programmieren!
Bis jetzt steht unser Hund ja nur in der Gegend rum - im nächsten Schritt hauchen wir im Leben ein: wir programmieren ihn!
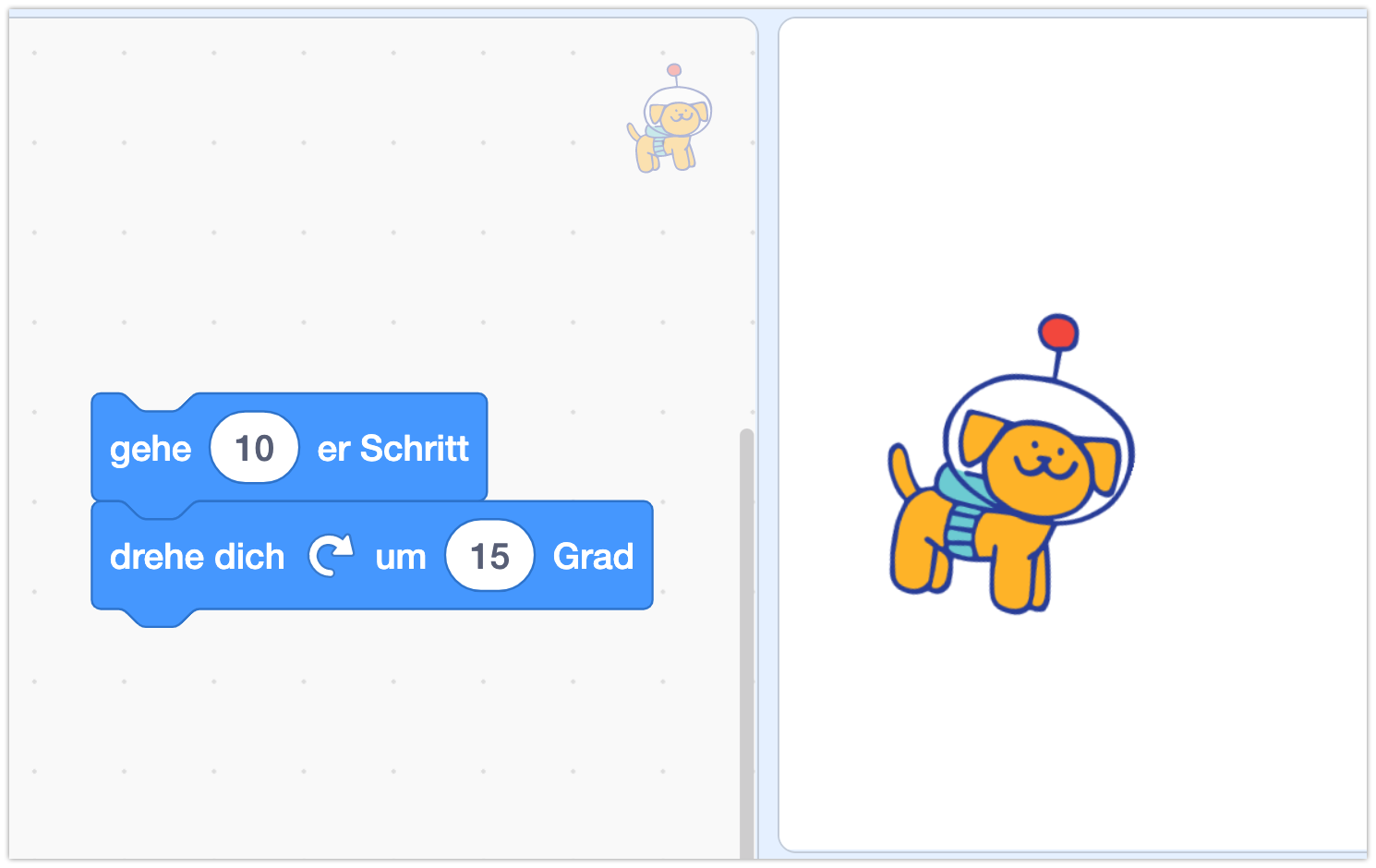
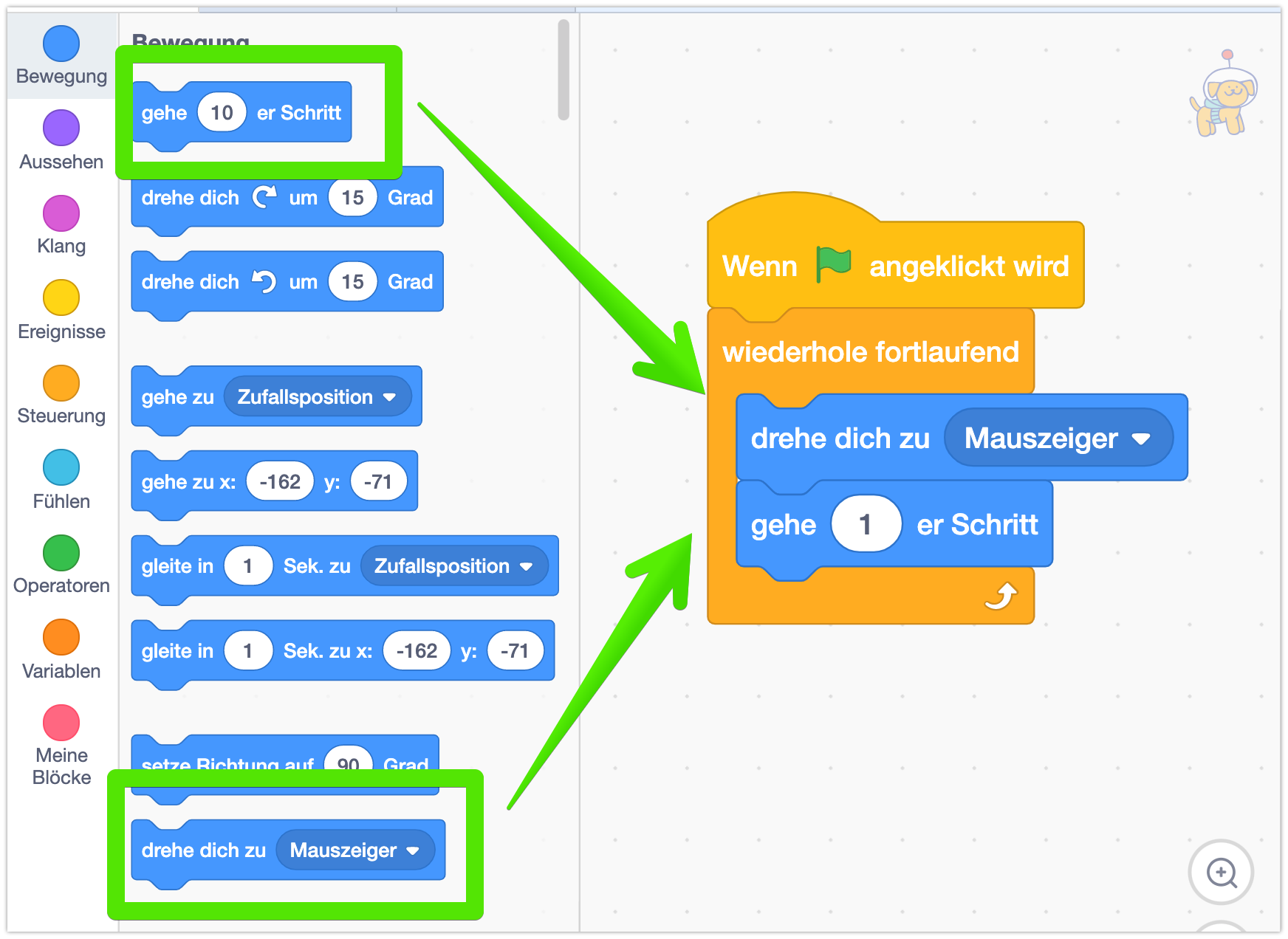
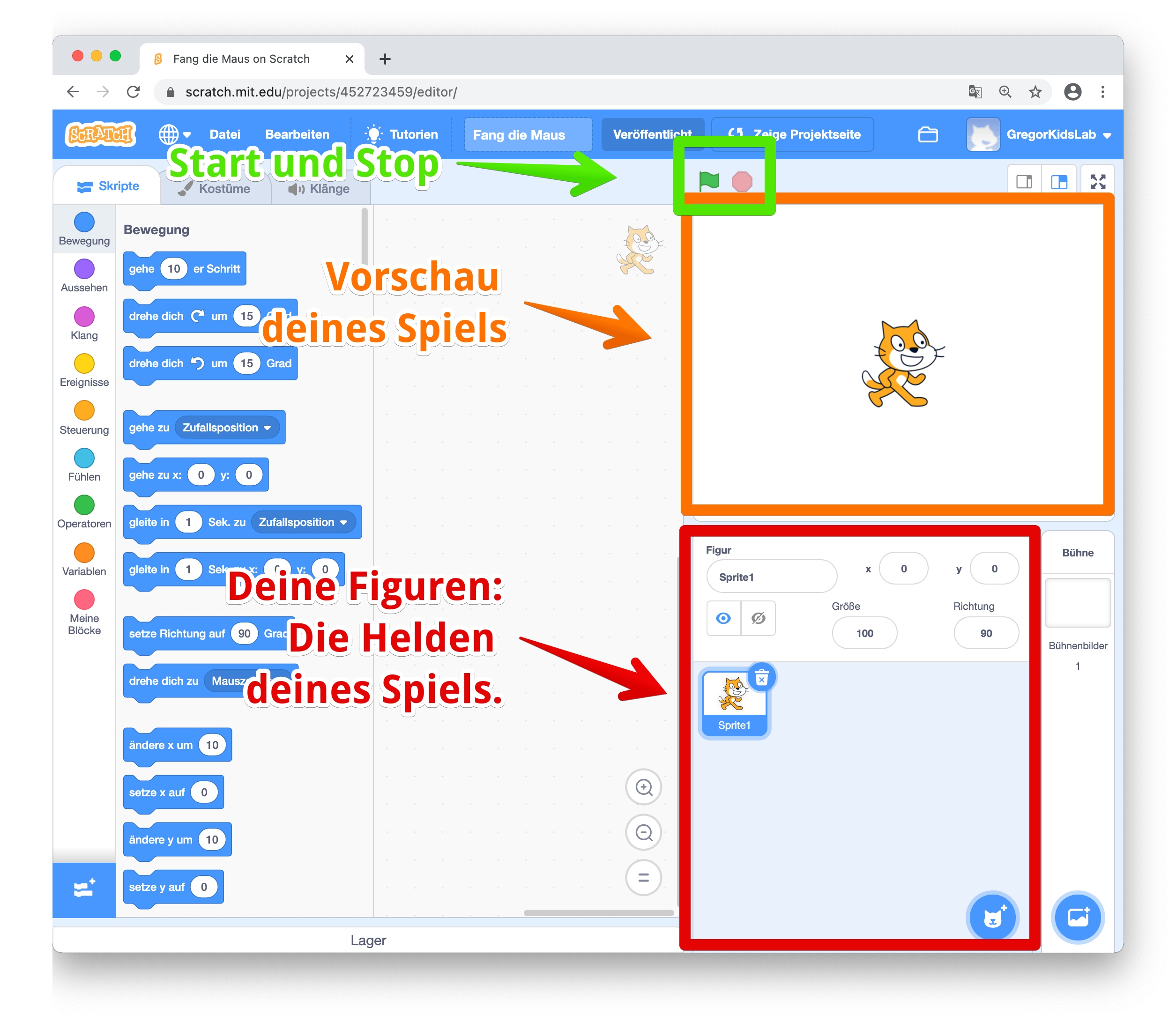
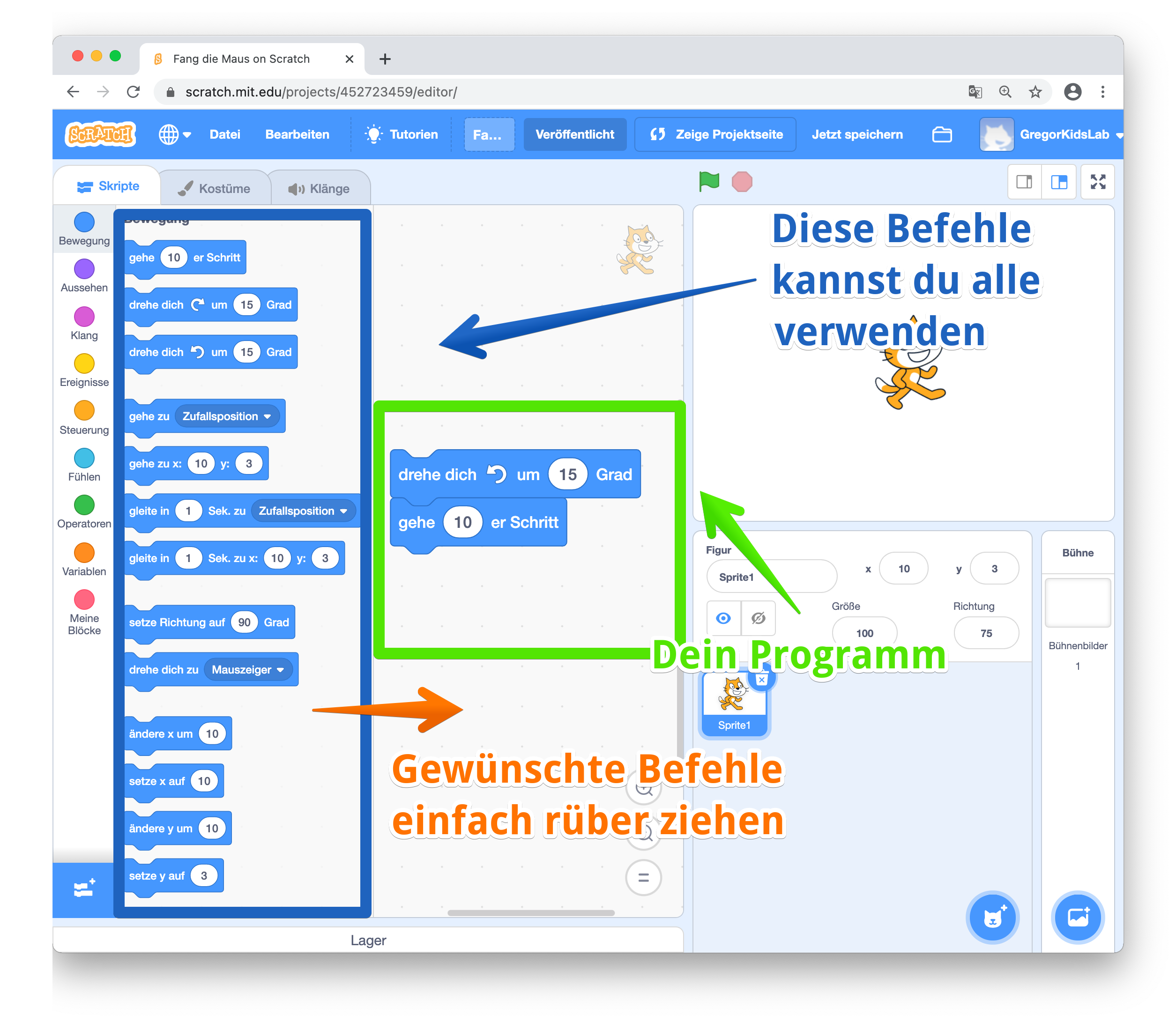
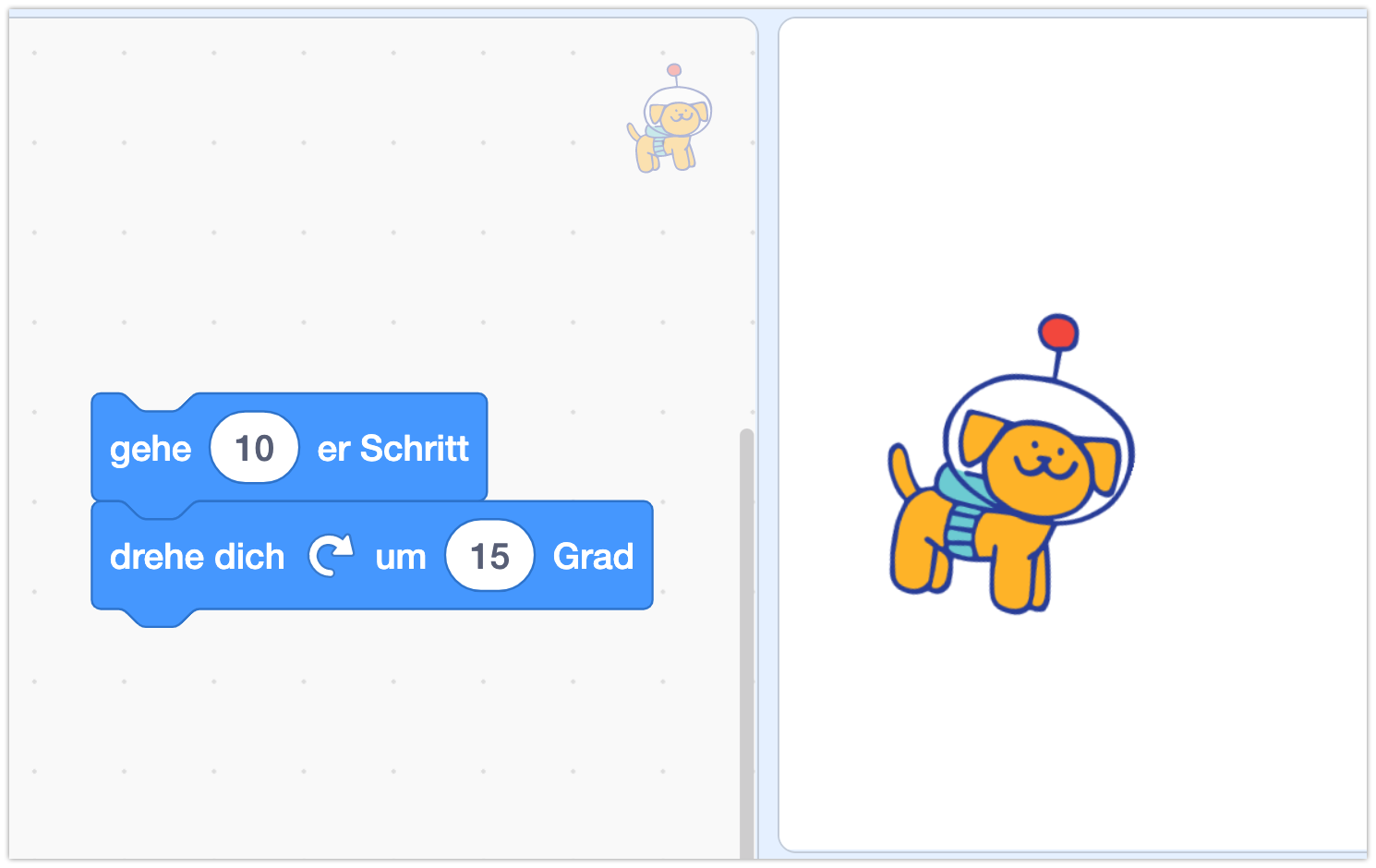
Klicke dazu auf der ganz rechten Seite auf den blauen Bereich Bewegung und ziehe mal die Befehle gehe 10er Schritt und drehe dich um 15 Grad und den Programmierbereich.

Klicke mal auf die beiden Blöcke - der Held geht jeweils ein bisschen vorwärts und dreht sich! Aber das macht er ja nur einmal.
Immer wieder: eine Schleife!
Damit ein echtes Programm draus wird, brauchen wir noch ein paar weitere Blöcke.

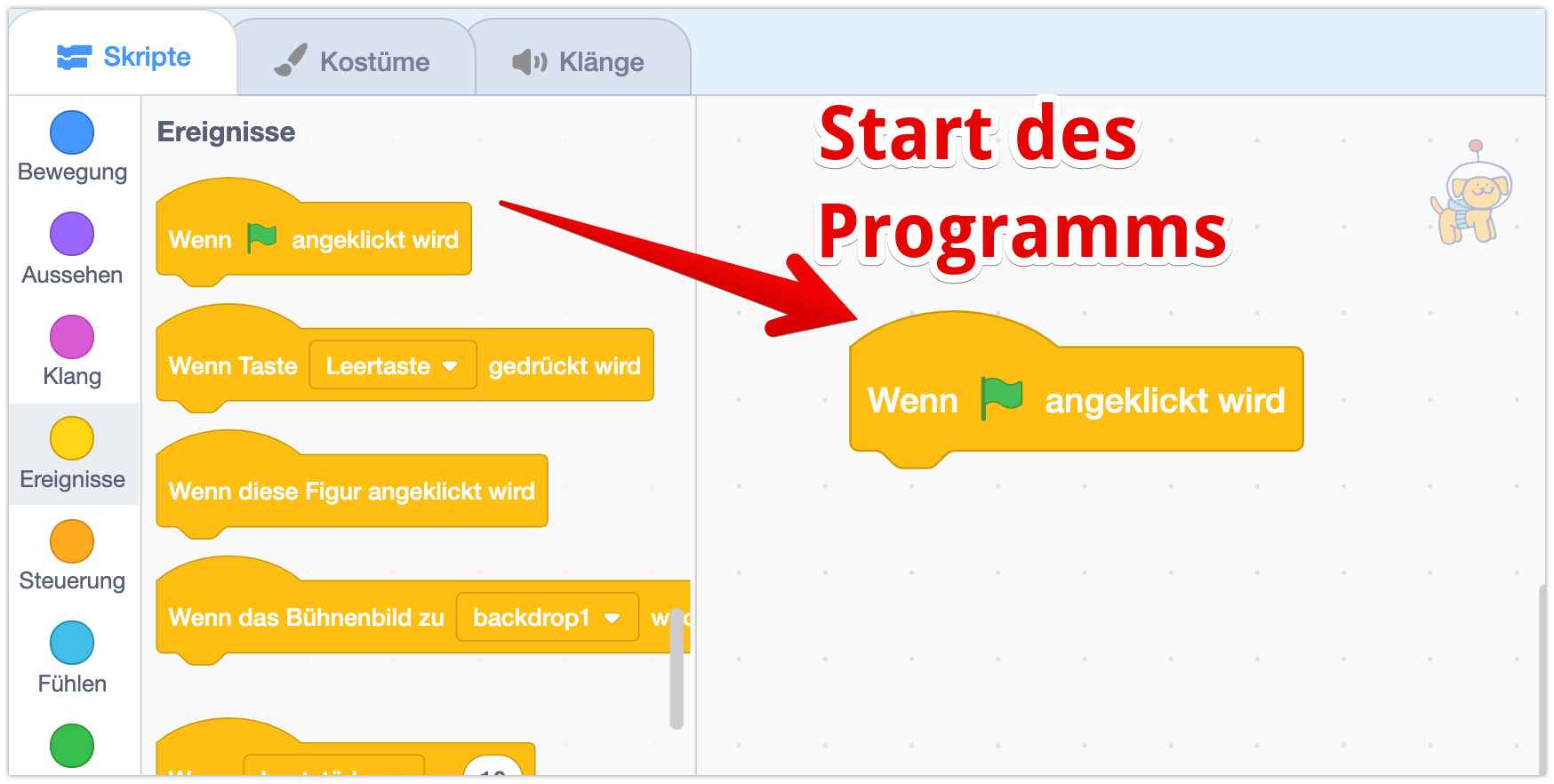
tip
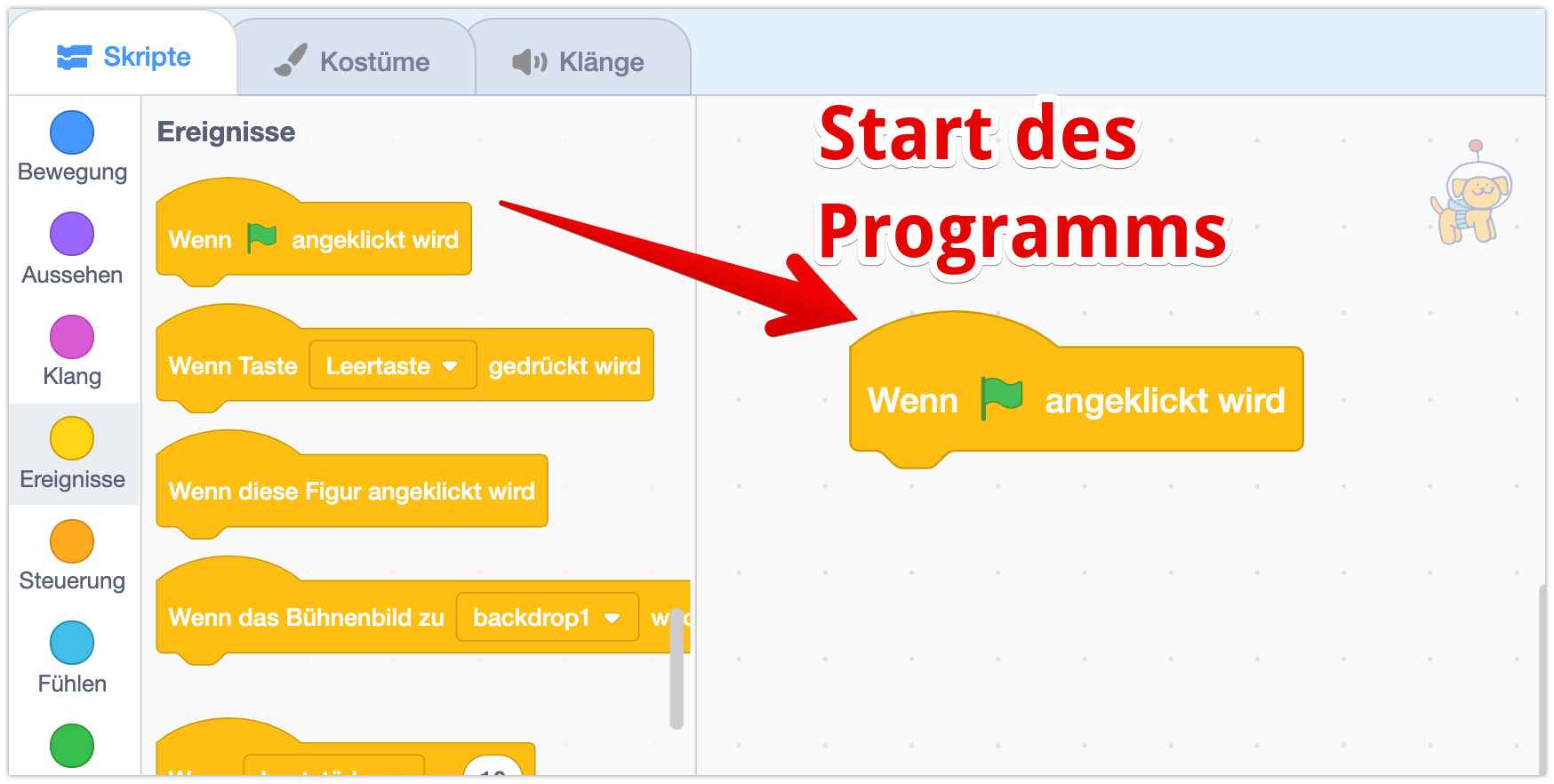
Der Block `Wenn Fahne angeklickt` ist bei den meisten Programmen und Figuren der Standard-Anfang für dein Programm! Merke ihn Dir gut!
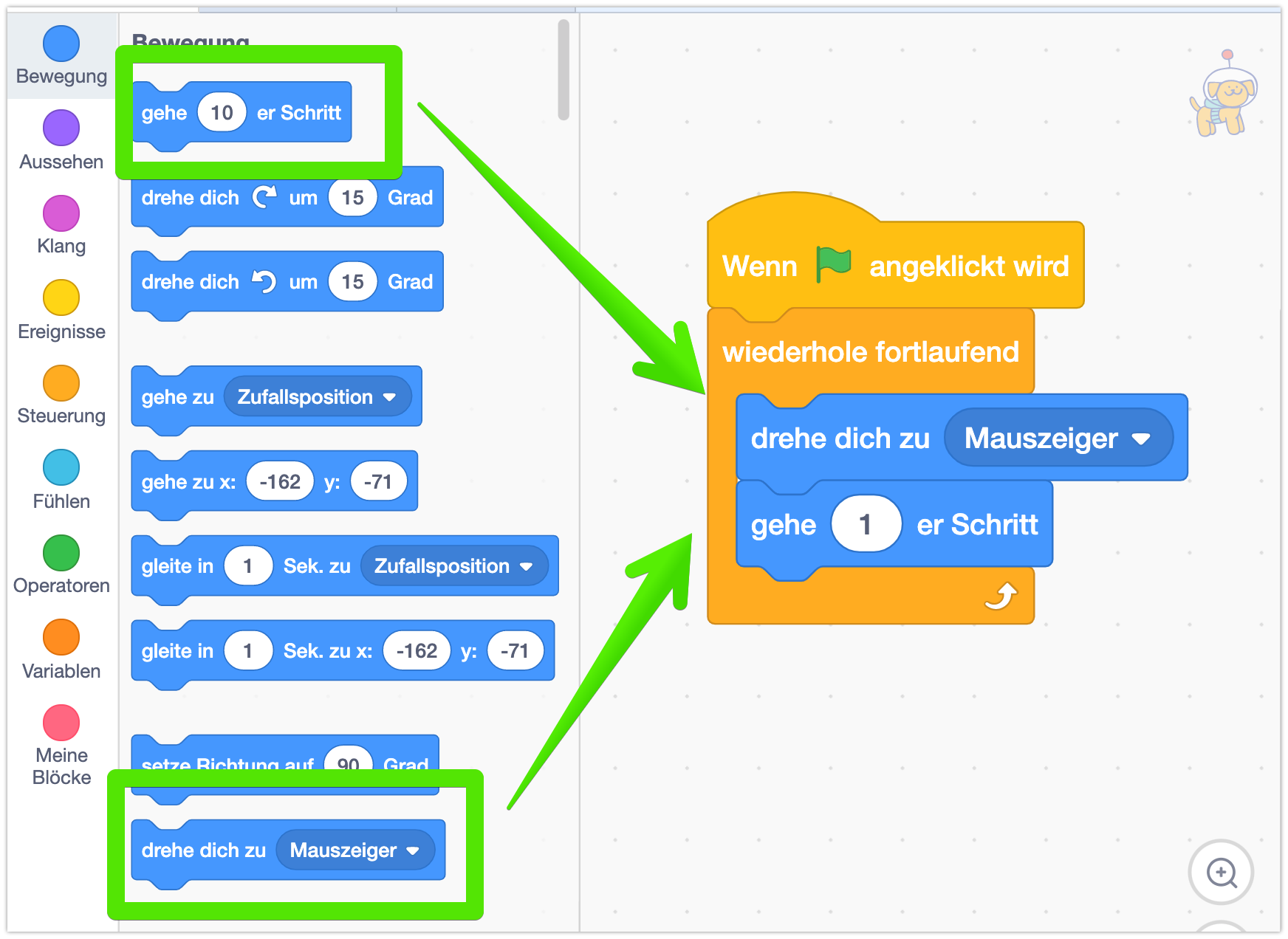
Und schon gehts weiter - wir holen uns den wiederhole fortlaufend-Befehl. Damit sagen wir der Figur, dass sie einen Befehl immer wiederholen soll.

… dreh Dich!
Und der Befehl ist drehe dich zum Mauszeiger und gehe 1er Schritt.

note
Du kannst auch eine andere Zahl als `1` in das Feld schreiben - probiert mal aus!
Das fertige Programm
Fertig ist dein erstes Programm!
Um es zu starten - klicke auf die grüne Fahne - bewege Deine Maus und lass den Hund nach deiner Maus tanzen :)

Was zum Essen für unseren Held…
Bisher läuft er ja nur planlos in der Gegend rum - der kleine Hund bekommt natürlich sehr schnell Hunger. Wir geben im also was zum kauen: er liebt Eier!
Ziel des Spiels ist es, dass unser Hund so viele Eier wie möglich sammelt.
Eier anlegen
Die Eier werden auch als Figur angelegt.
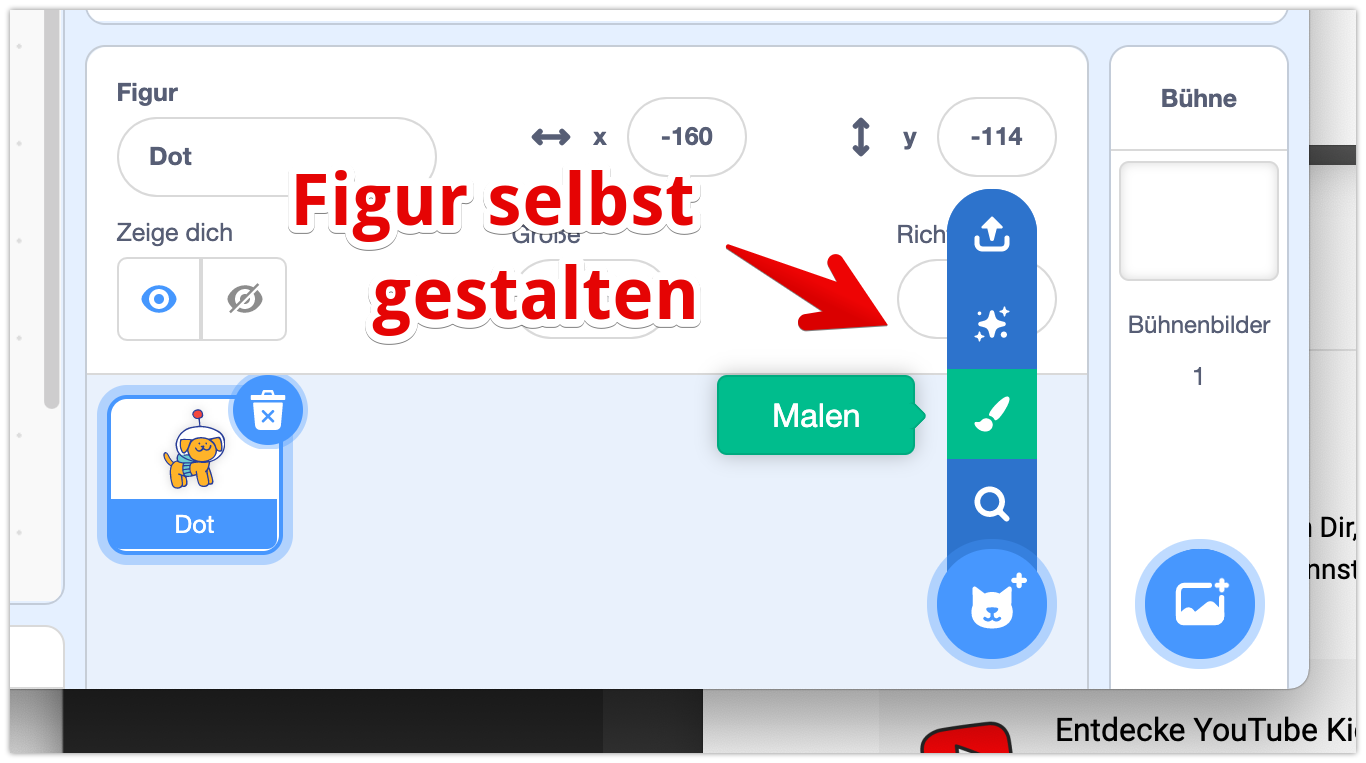
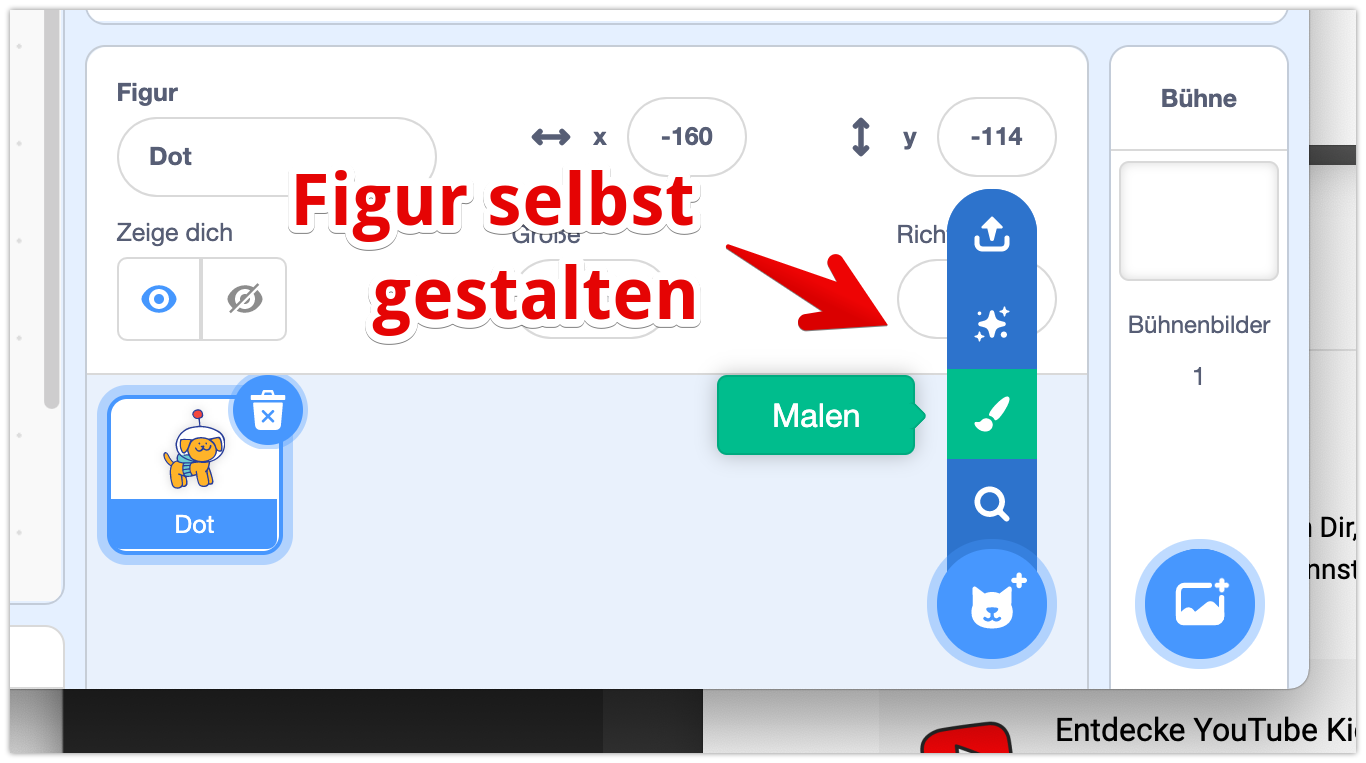
Dazu erstellst Du als erstes eine neue Figur, diesmal malen wir die Figur aber selber, also wählst du Malen:

Jetzt öffnet sich ein neue Bereich: Auf der rechten Seite kannst Du die neue Figur nun gestalten.
tip
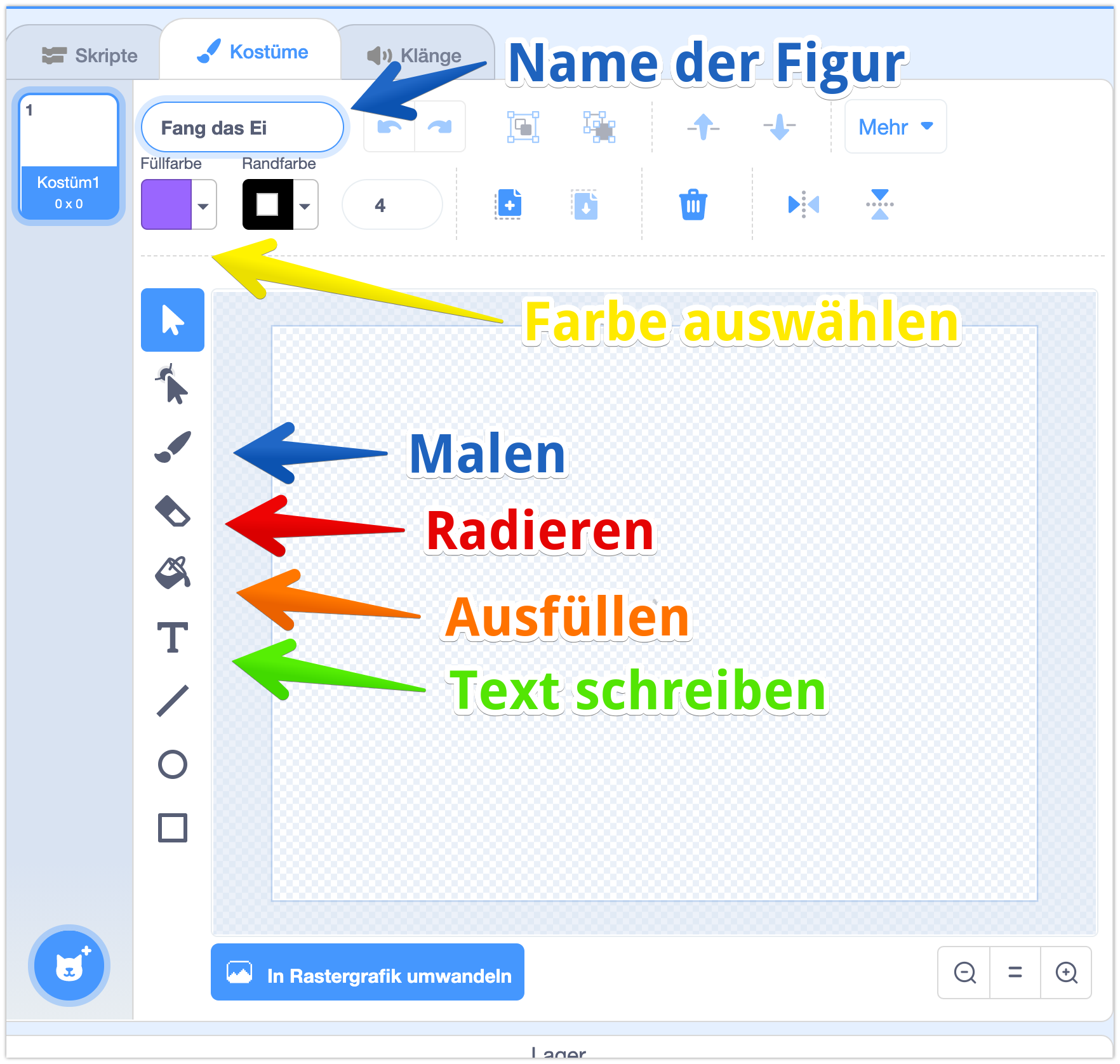
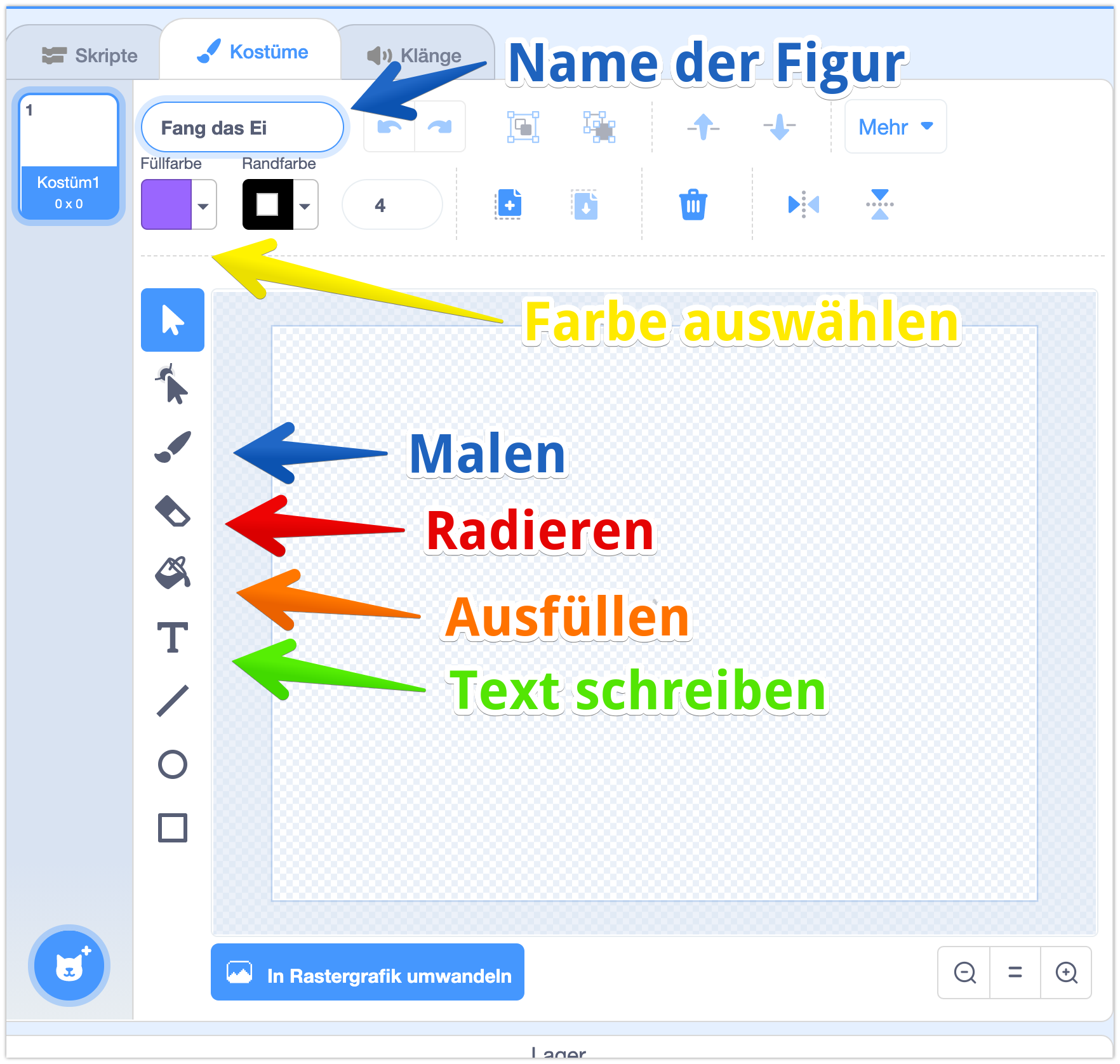
Über dem Mal-Bereich siehst du 3 "Reiter" (so Knöpfe...) mit der Beschriftung `Skripte`, `Kostüme` und `Klänge`. Damit kannst Du zwischen dem Programmieren und Malen Deiner Figur wechseln.

Ich male mein Ei jetzt:
- Zuerst male ich eine Elipse (Kreis) den Umriss des Eis
- Über die Auswahl “Füllfarbe” kannst du nun die Farbe auswählen
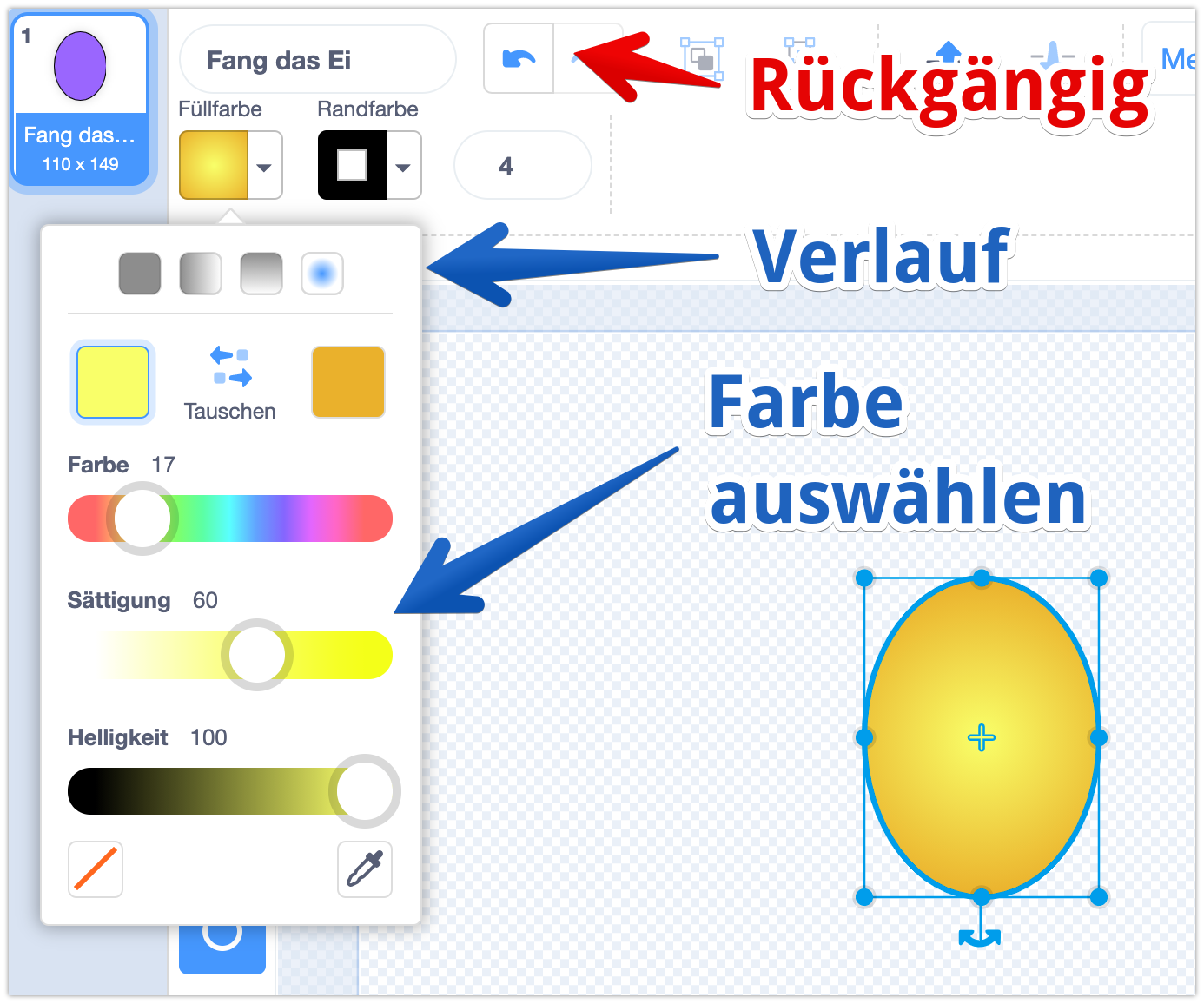
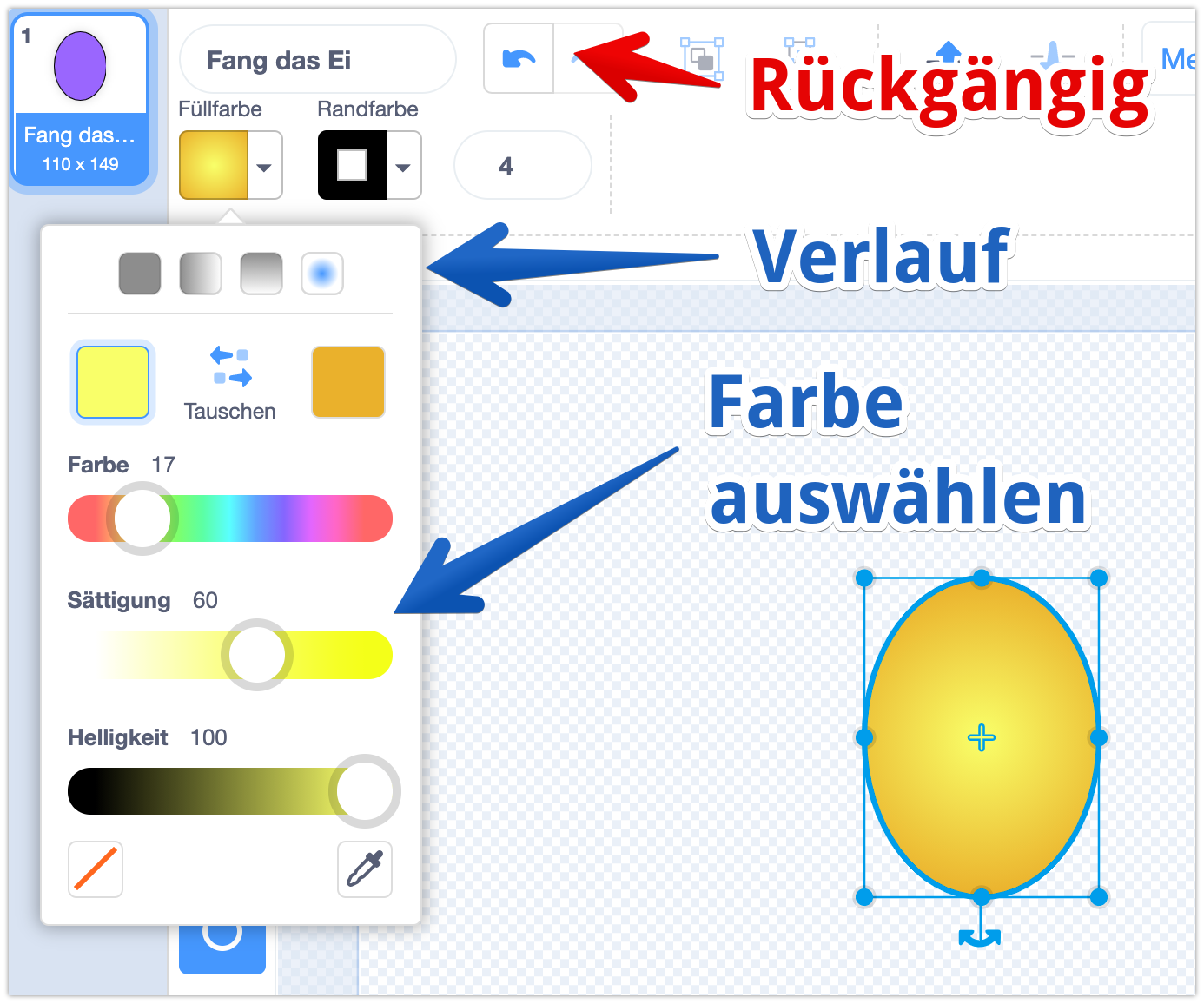
Oben gibt es verschiede Optionen - ich habe “Verlauf” gewählt.
Damit kann man 2 Farben wählen - damit erzeuge ich den plastischen Effekt beim Ei.
tip
Du kannst natürlich das Ei gestalten wie du willst, oder auch ganz andere Sachen außer einem Ei nehmen.

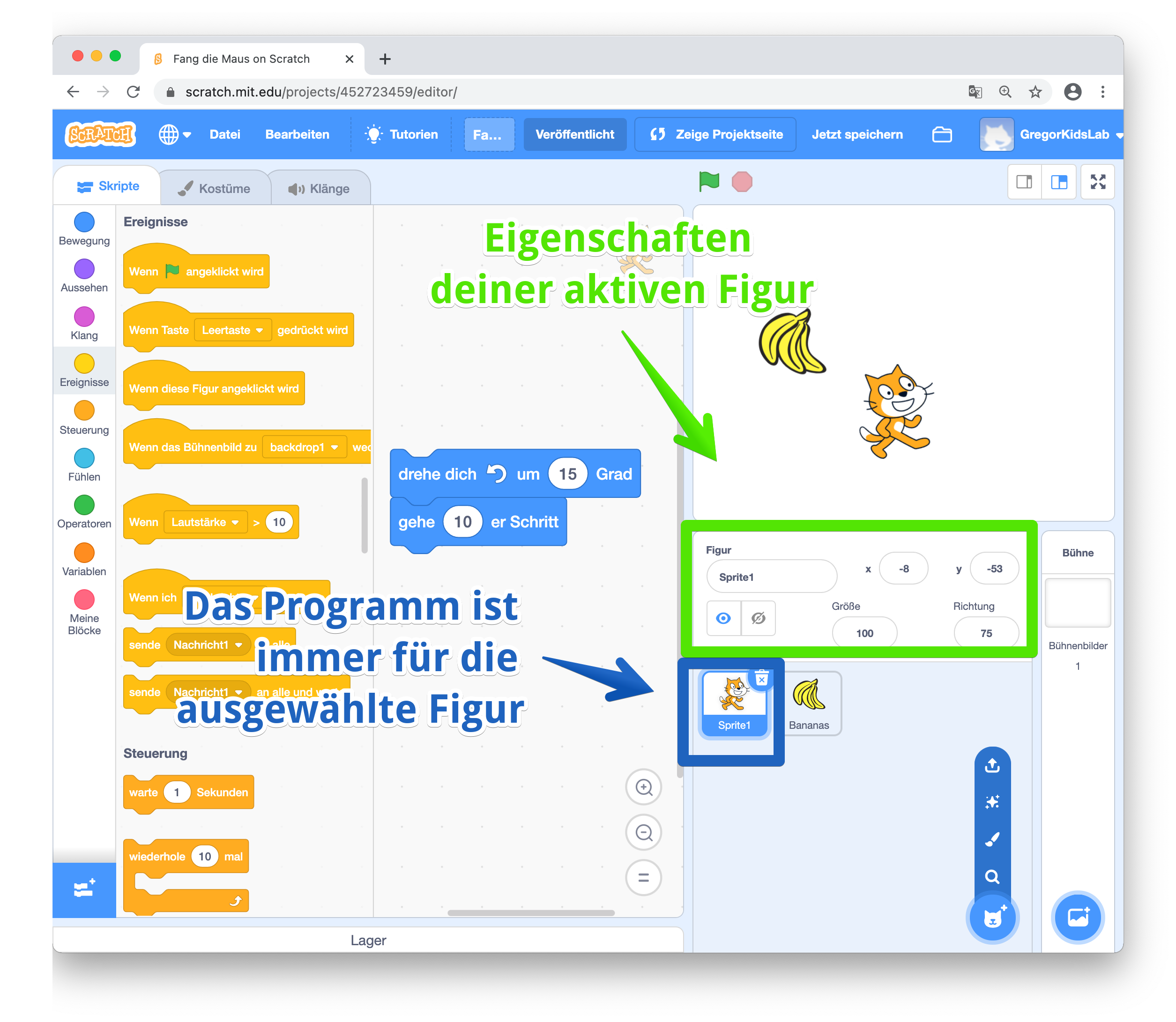
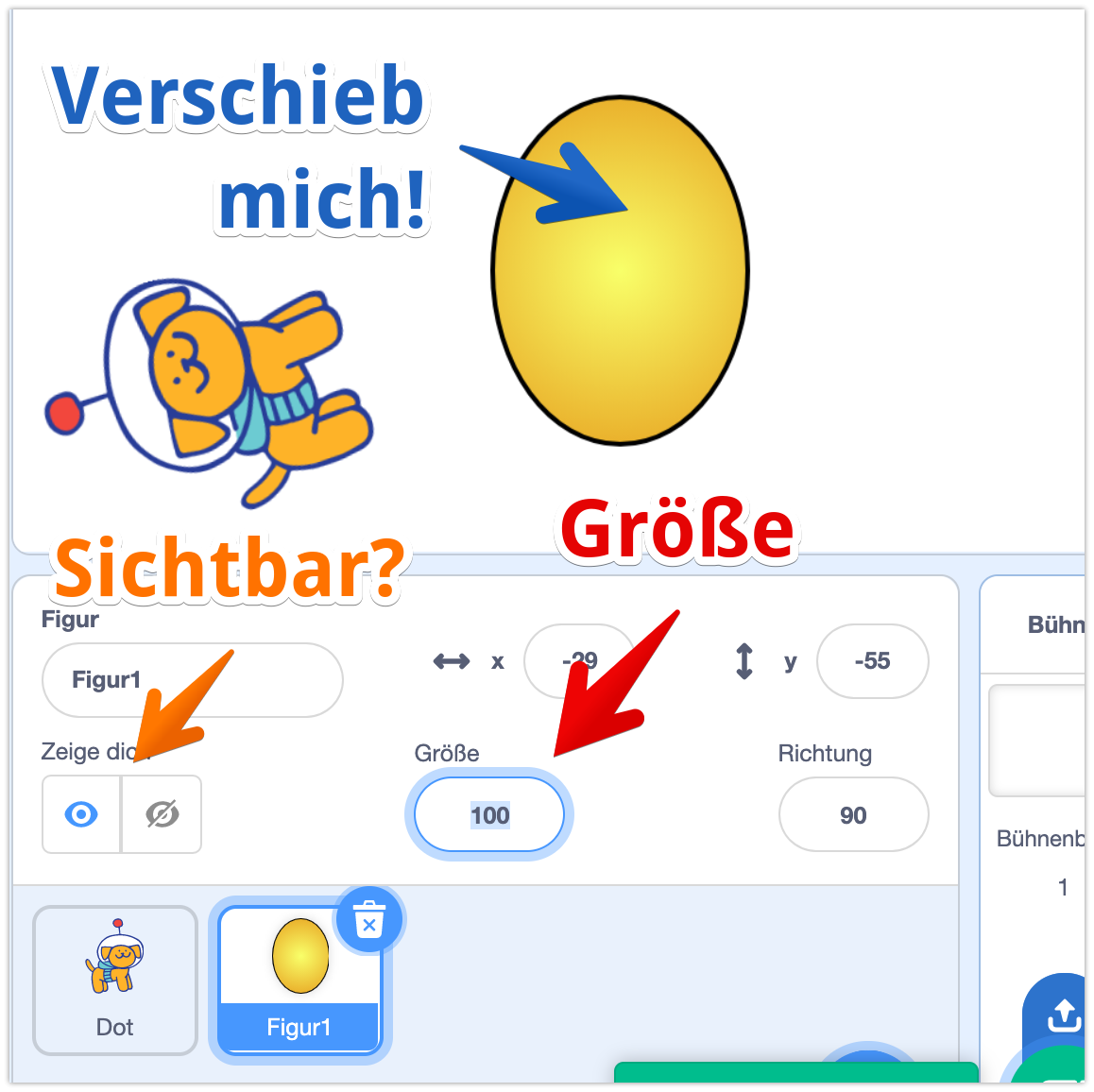
Jetzt ist das Ei gemalt, und wir schauen uns mal die Eigenschaften der neuen Figur an:
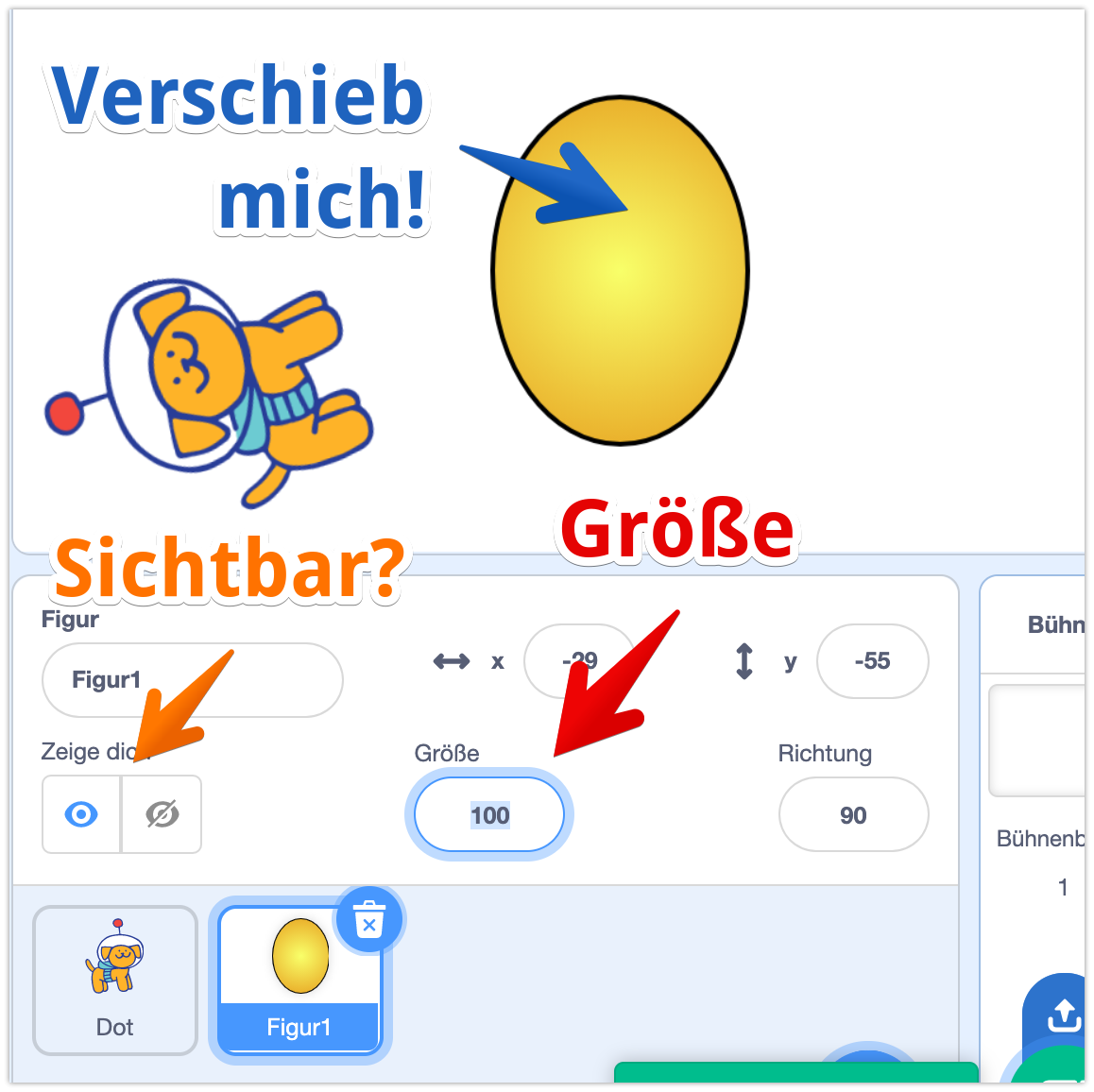
Eigenschaften der neuen Figur

tip
Profi-Tipp: Als erstes gleich mal einen vernünftigen Namen für die Figur wählen! Das macht Dir die Arbeit später viel einfacher. Den Namen kannst Du direkt im dem Feld unter `Figur` ändern. Ich nenne meinen Hund mal **Wuffi**
- Probiere doch jetzt mal aus, die Figur sichtbar und unsichtbar zu machen! Das geht mit dem
Auge
- Meine Figur ist noch zu groß - über die Eigenschaft
Größe kannst Du sie kleiner machen. 30 Ist bei mir genauch richtig.
Programmierung des Futters
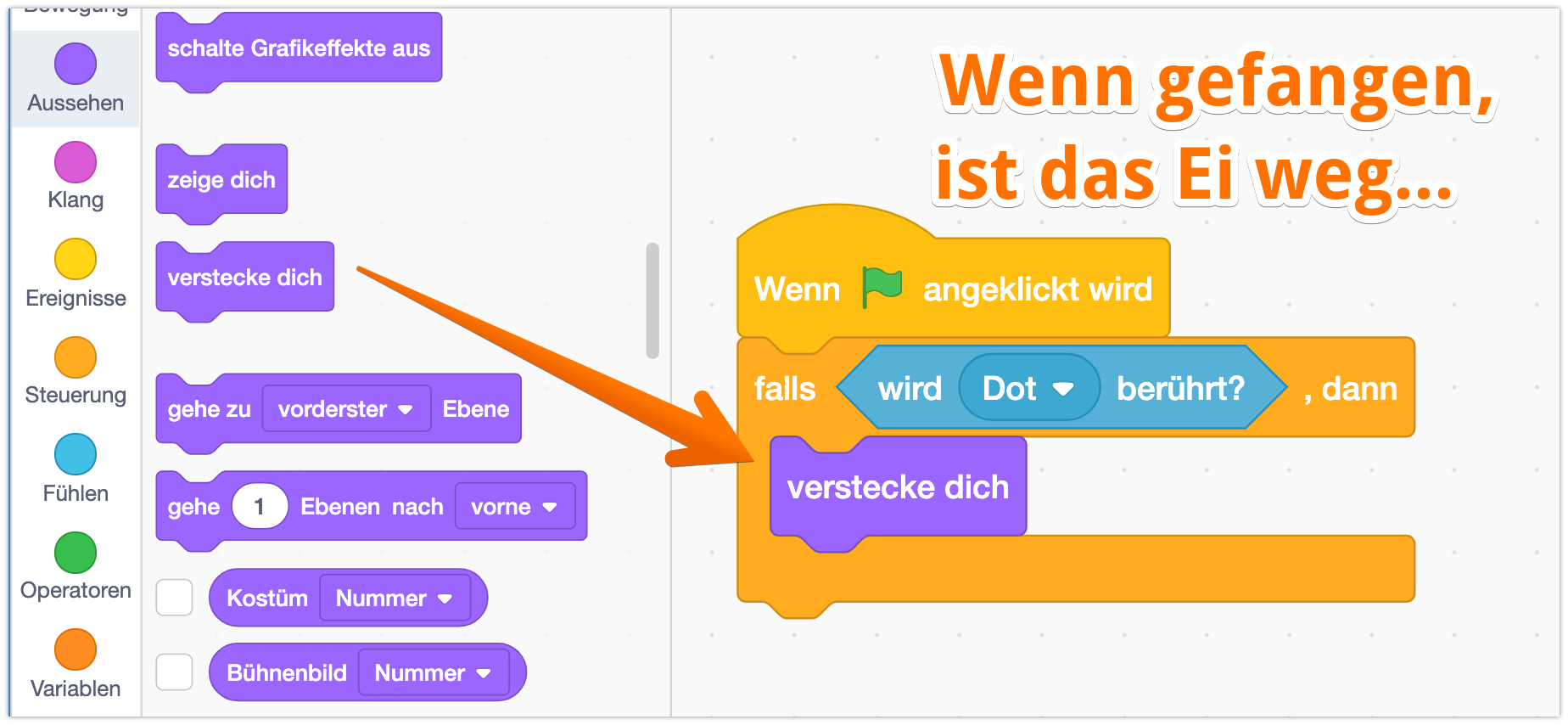
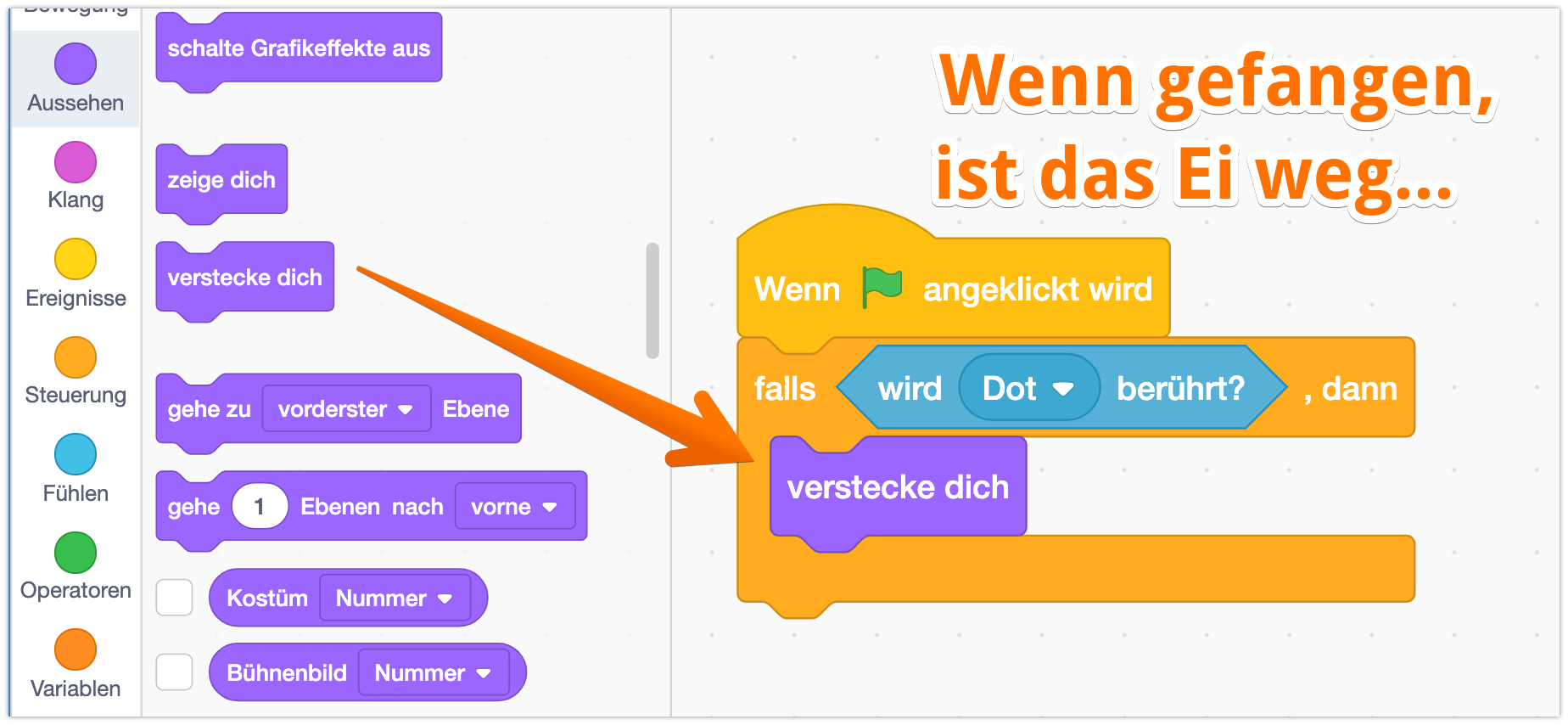
Ich möchte jetzte, dass das Ei verschwindet, wenn es von meiner Spielfigur eingesammelt wird.
Hm, wie geht das jetzt am besten?
Dazu nutzen wir einen:
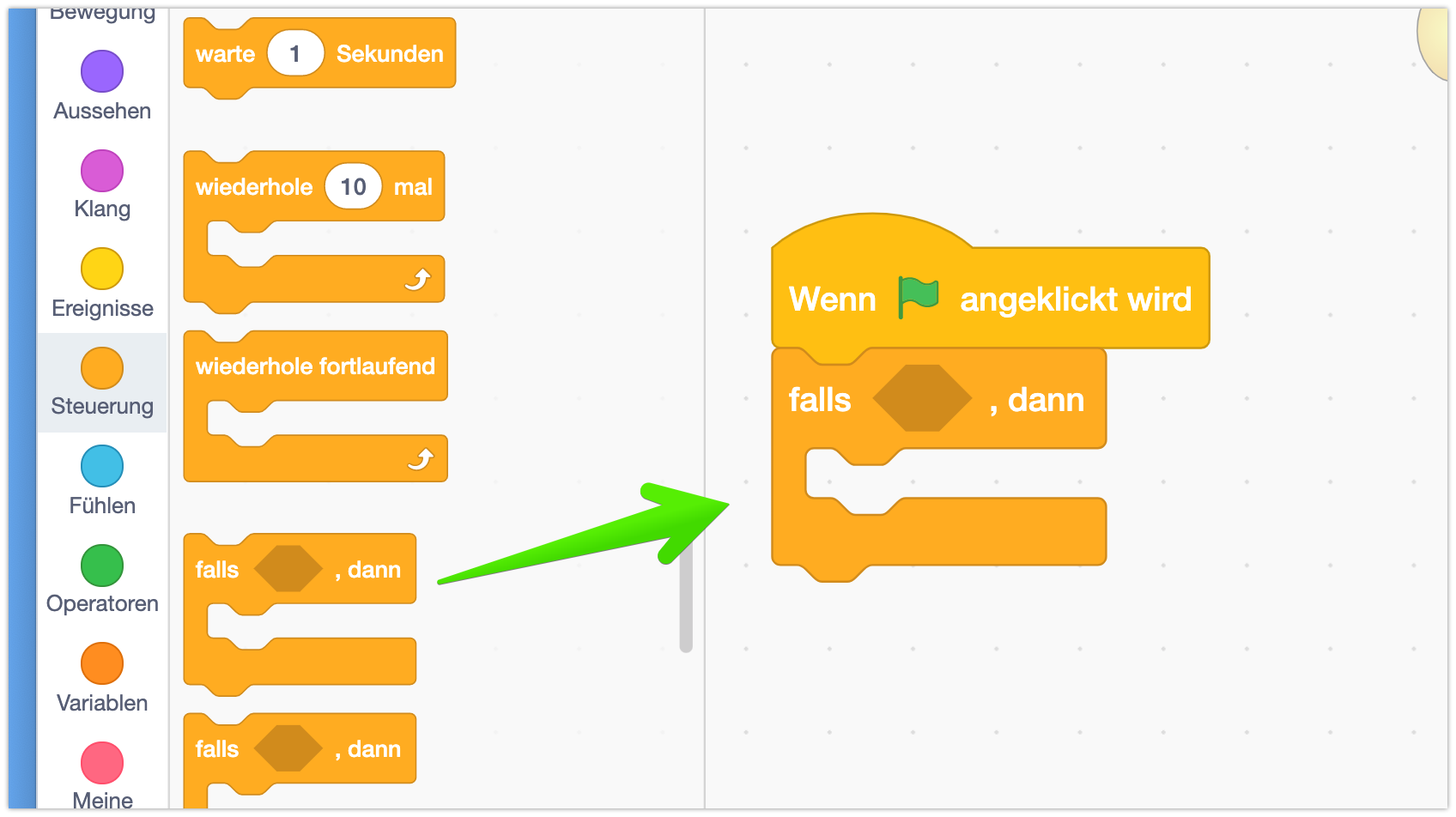
Bedingungen: Falls-Dann Block
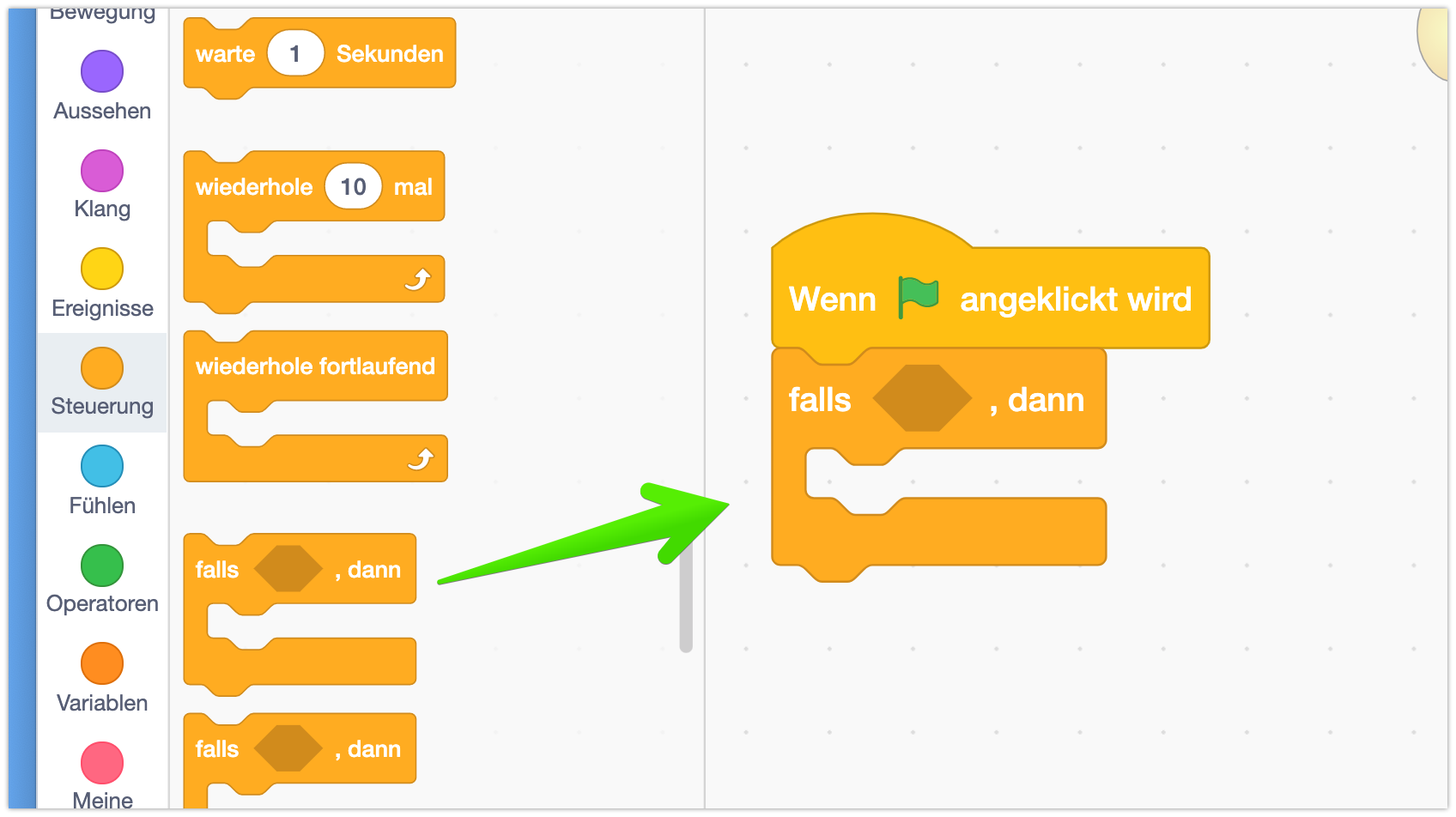
Mit dem Falls-Dann Block, den du bei dem Bereich Steuerung (Orange) findest, kannst du bestimmten Programmcode nur unter einen bestimmten Bediengung ausführen:

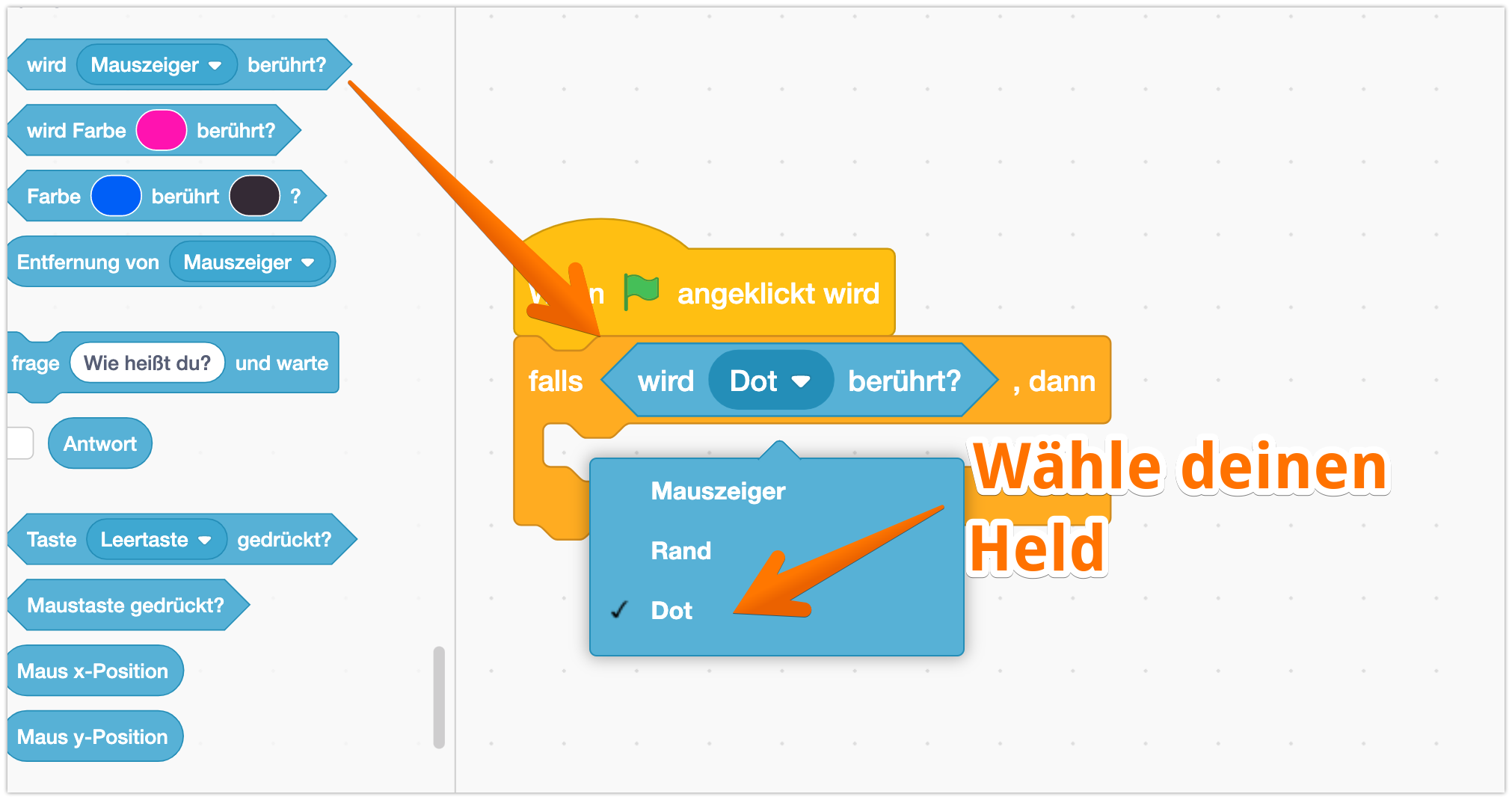
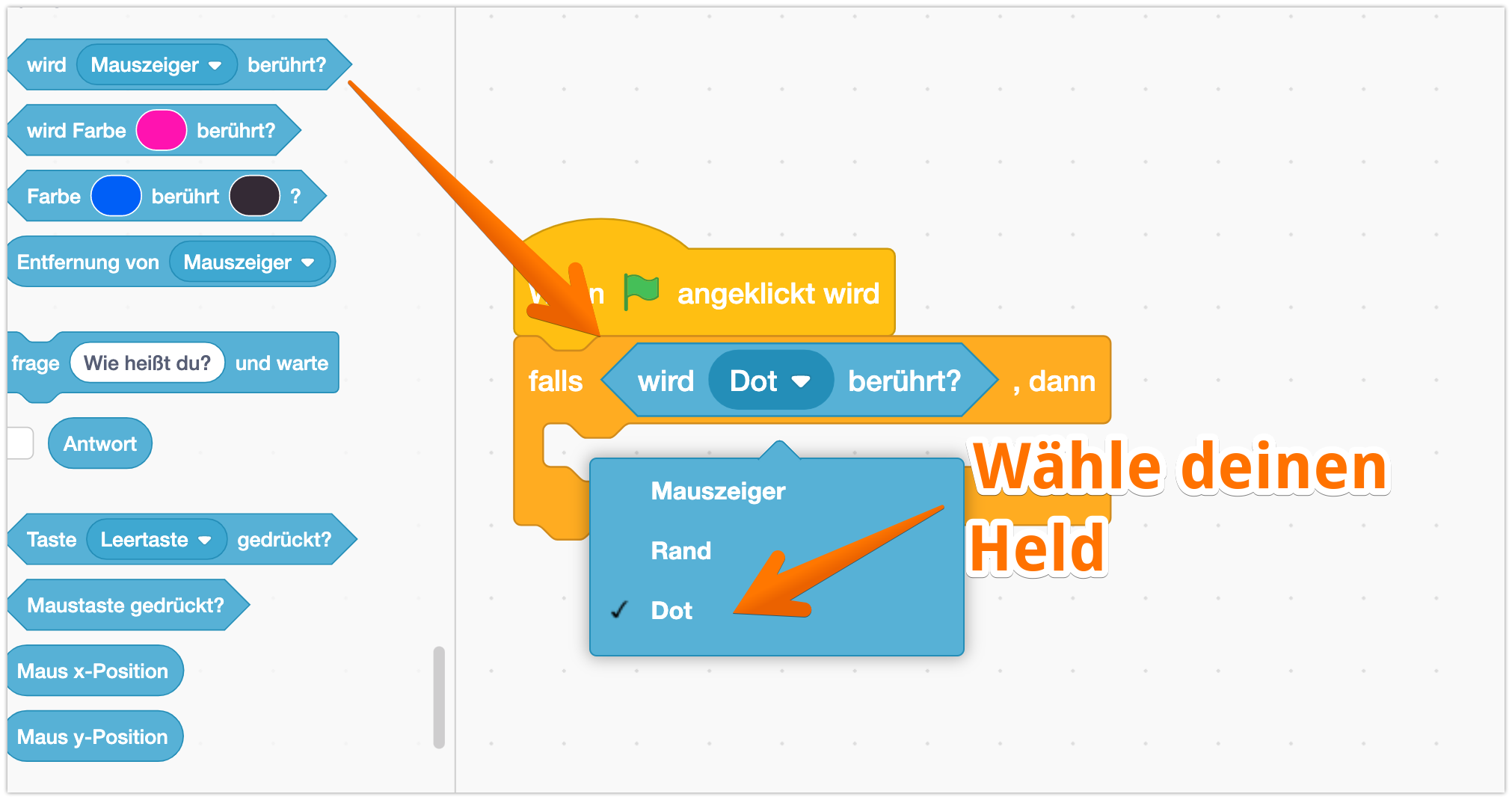
Und die Bedingung ist, dass das Ei eben Dot, meine Hauptfigur berührt.
Das kann das Ei “fühlen” - über den Block wird .... berührt - der ist unter der Kategorie Fühlen


Probier es mal aus! Lass Wuffi mal ein Ei essen!
info
Oops - einmal hat geklappt! Aber beim erneuten Start des Programms ist das Ei immer noch verschwunden! Das beheben wir gleich im nächsten Schritt!
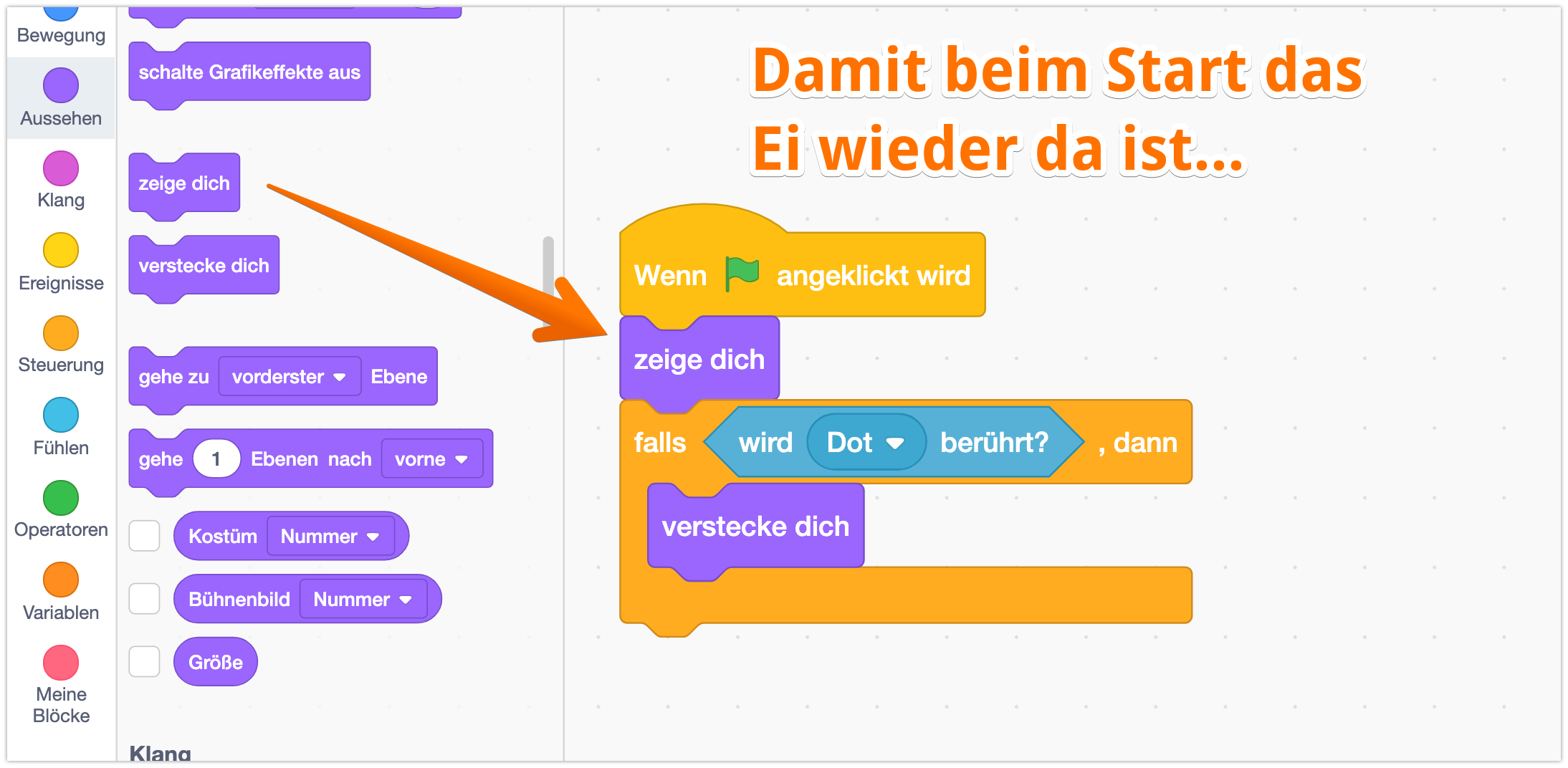
Initialisierung = Am Anfang alles richtig einstellen
Natürlich könntest Du jetzt hergehen und nach jedem Start manuell auf das Auge klicken, um das Ei wieder sichtbar zu machen. Aber ja ganz schön aufwendig!
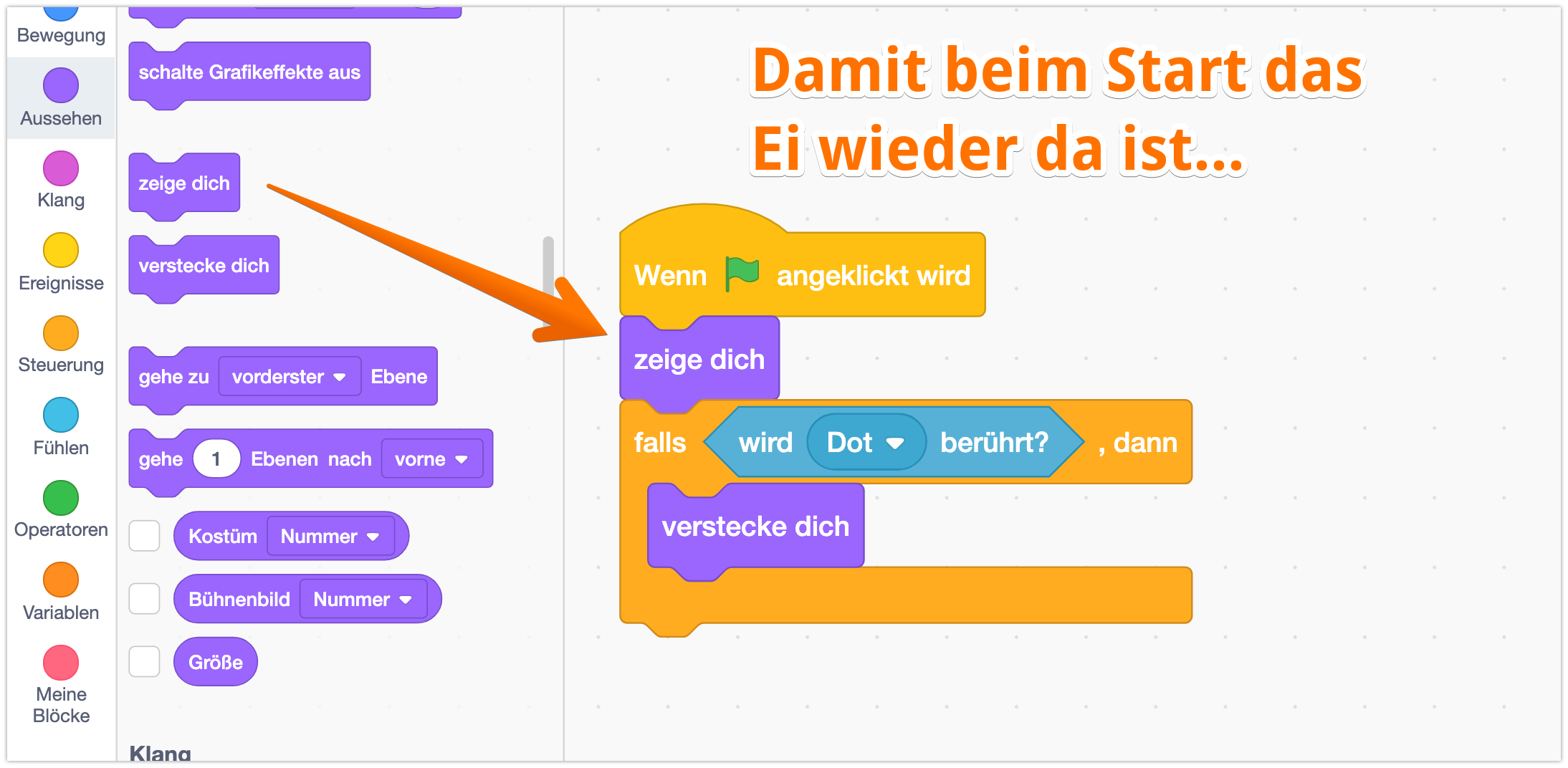
Es gibt eine einfachere und bessere Lösung: wir “initialisieren” unser Objekt! Dazu schreiben wir ganz oben im Programm - vor der Schleife - alle Eigenschaften rein, die am Start wichtig sind:

Du kannst hier auch die Befehle setze X/Y auf benutzen, damit das Ei immer an der gleichen Position startet.

Mehr Futter für unseren Hund!
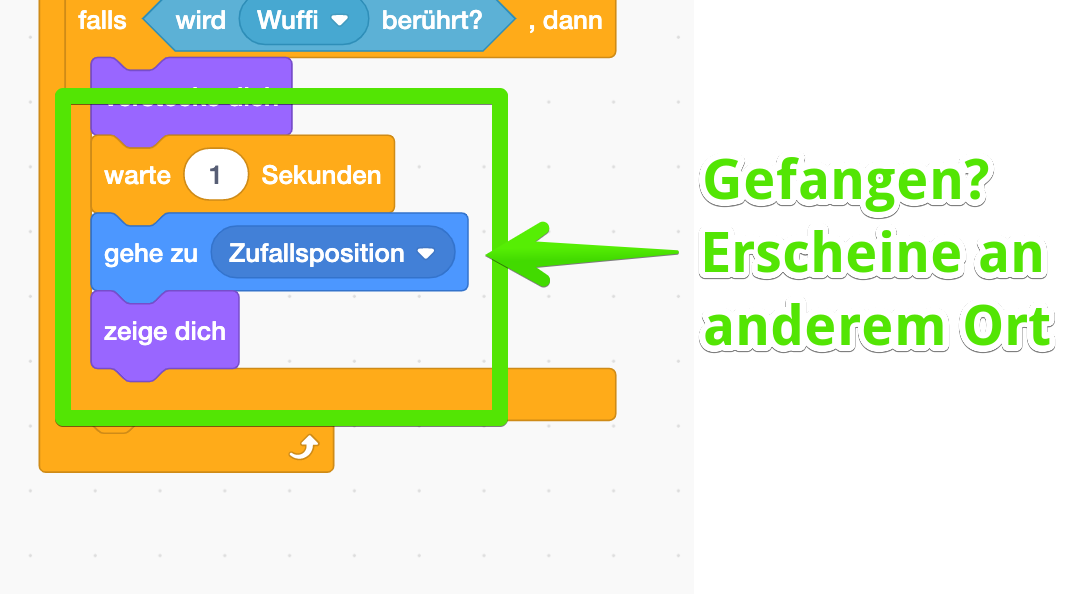
Nach einem läppischen Ei ist unser Hund natürlich noch nicht satt - und das Spiel wäre ja auch langweilig. Drum gibts gleich mehr Eier für Wuffi!
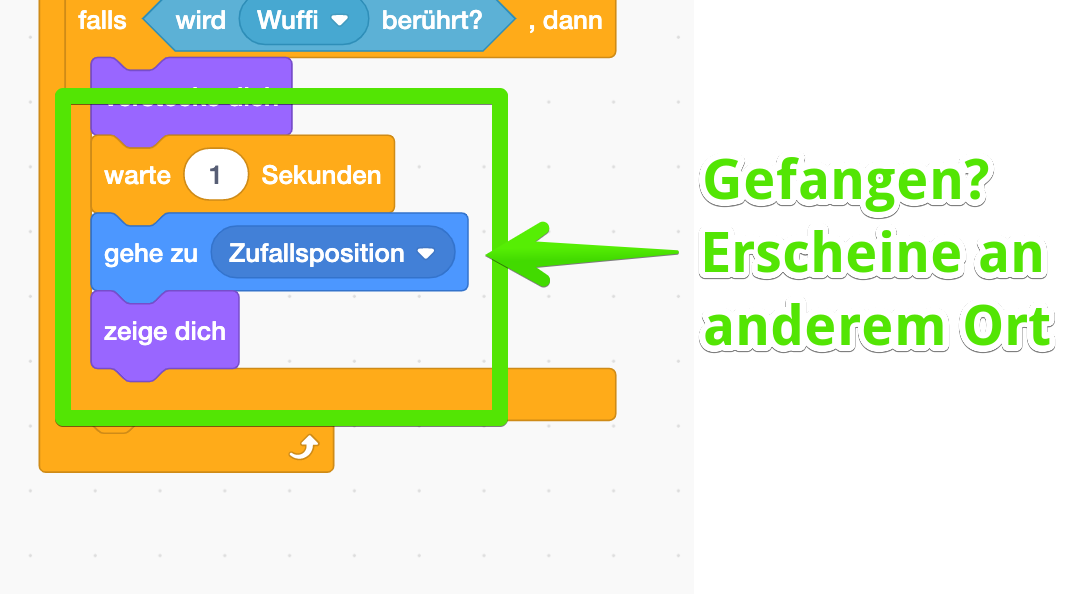
Nach dem verstecken lassen wir unser Ei einfach zu einer zufälligen Position gehen und sich mit zeige dich wieder erscheinen!

Nur futtern ist auf Dauer langweilig! Unser Wuffi bekommt jetzt noch einen Gegner, dem er ausweichen muss. Damit starten wir unser Level 3!
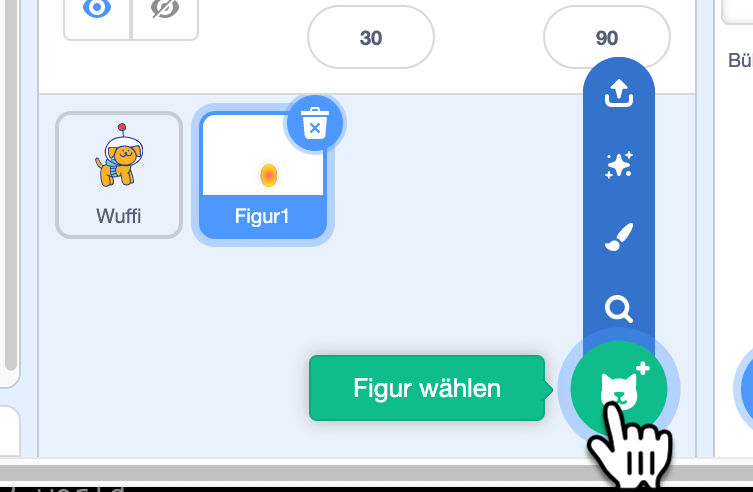
Neue Figur erstellen
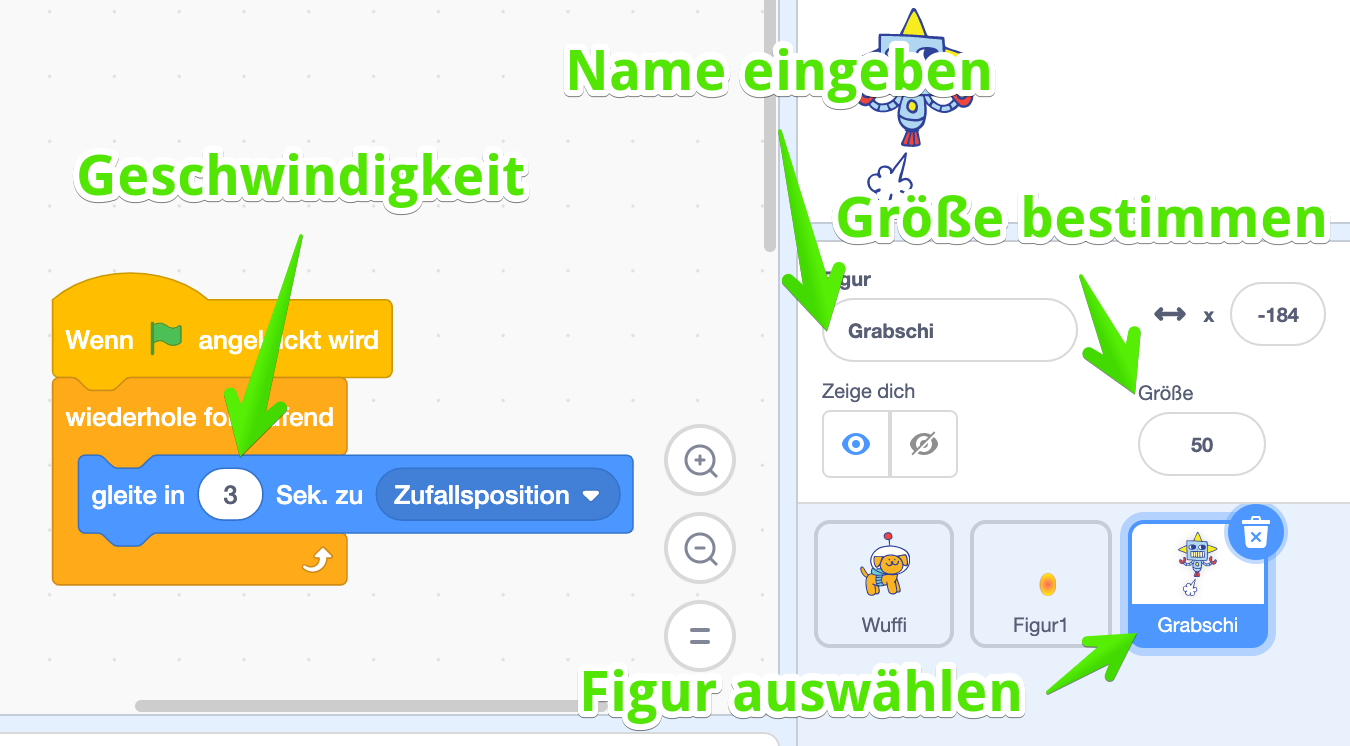
Ich erstelle alle eine neue Figur - unseren Gegner. Du kannst gerne einen eigenen Gegner malen, ich war faul und habe mir einen vorgefertigten Gegner geholt, einen fiesen Roboter!

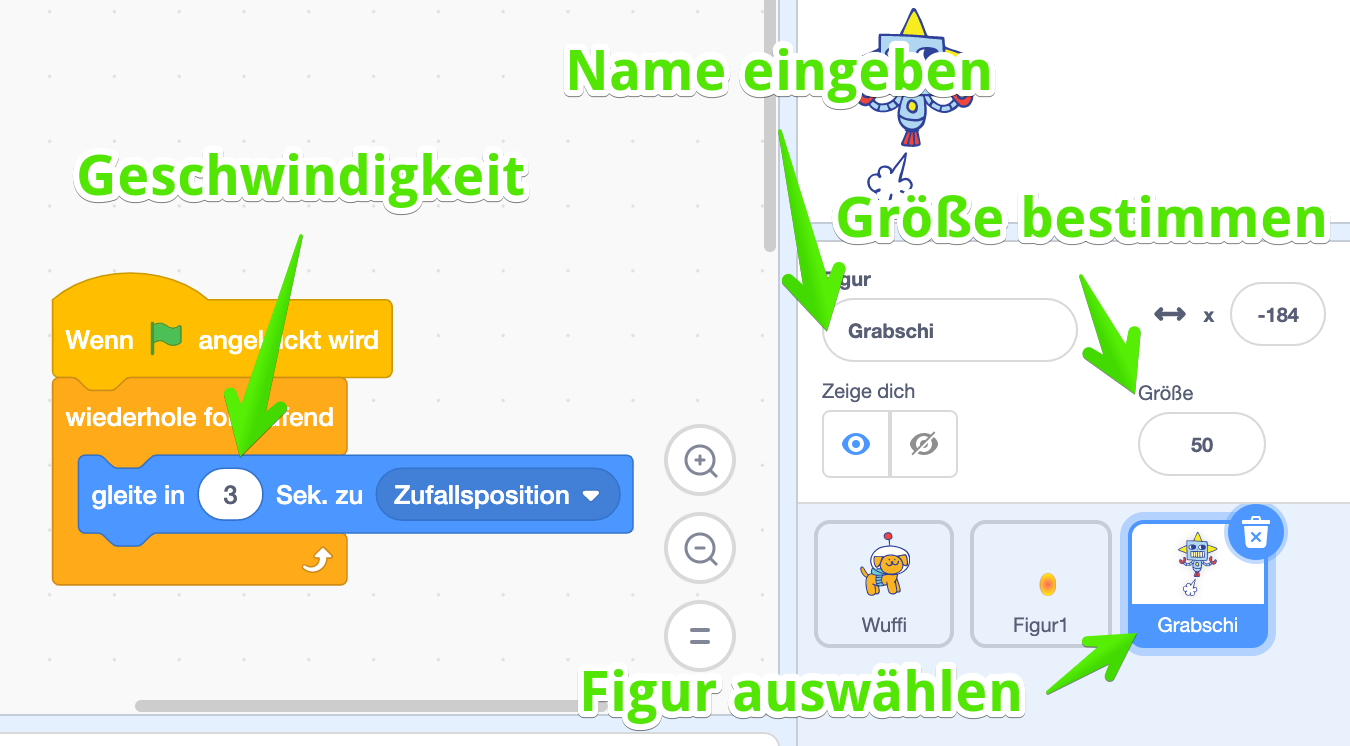
Den habe ich Grabschi genannt!
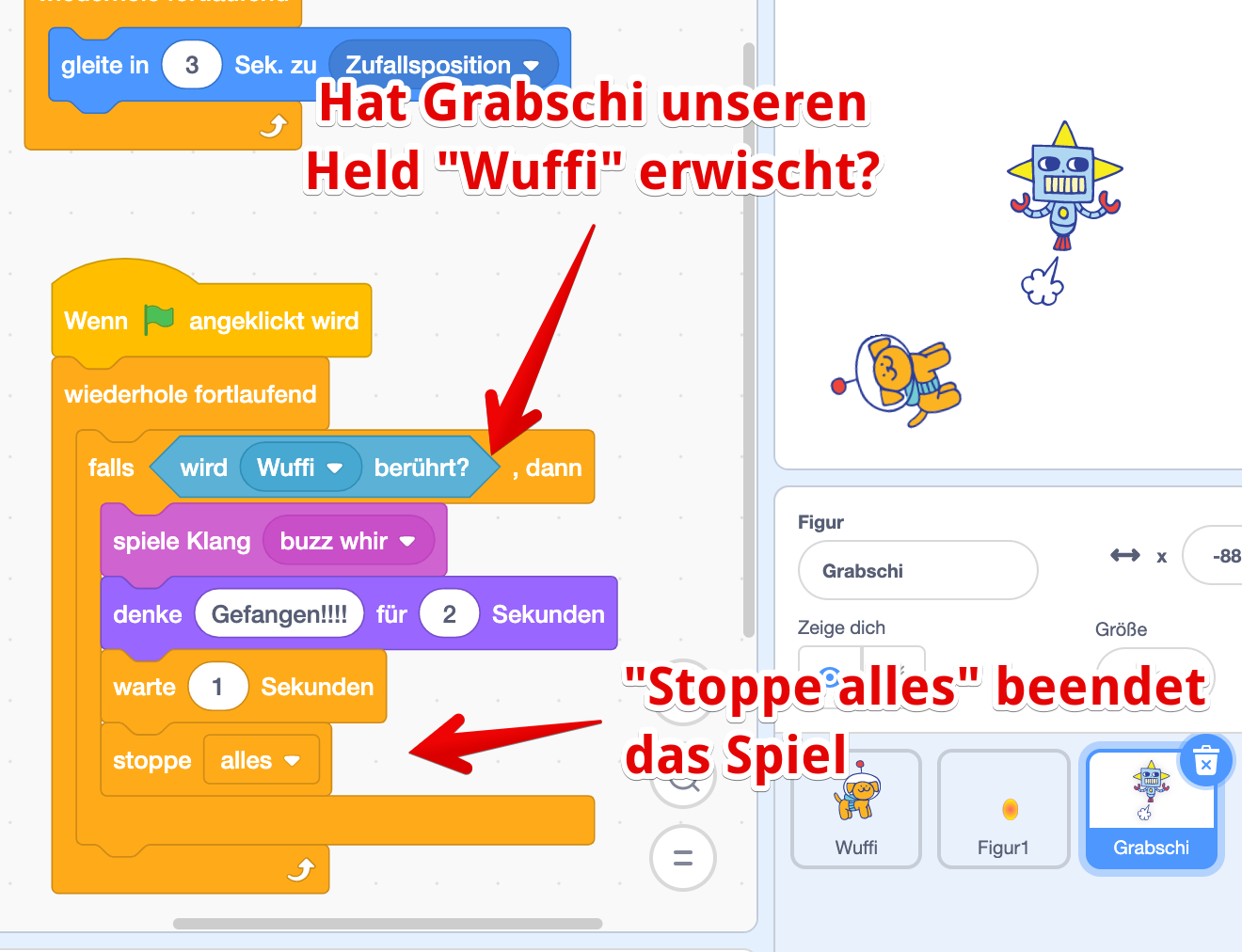
Der soll auch durch die Gegend fliegen - aber automatisch. Dazu eignet sich der Befehl gleite in 3 Sekunden zu Zufallpsosition gut!

info
Vergiss den `wiederhole fortlaufend`-Befehl nicht! Das ist die Schleife, damit er das die ganze Zeit macht!
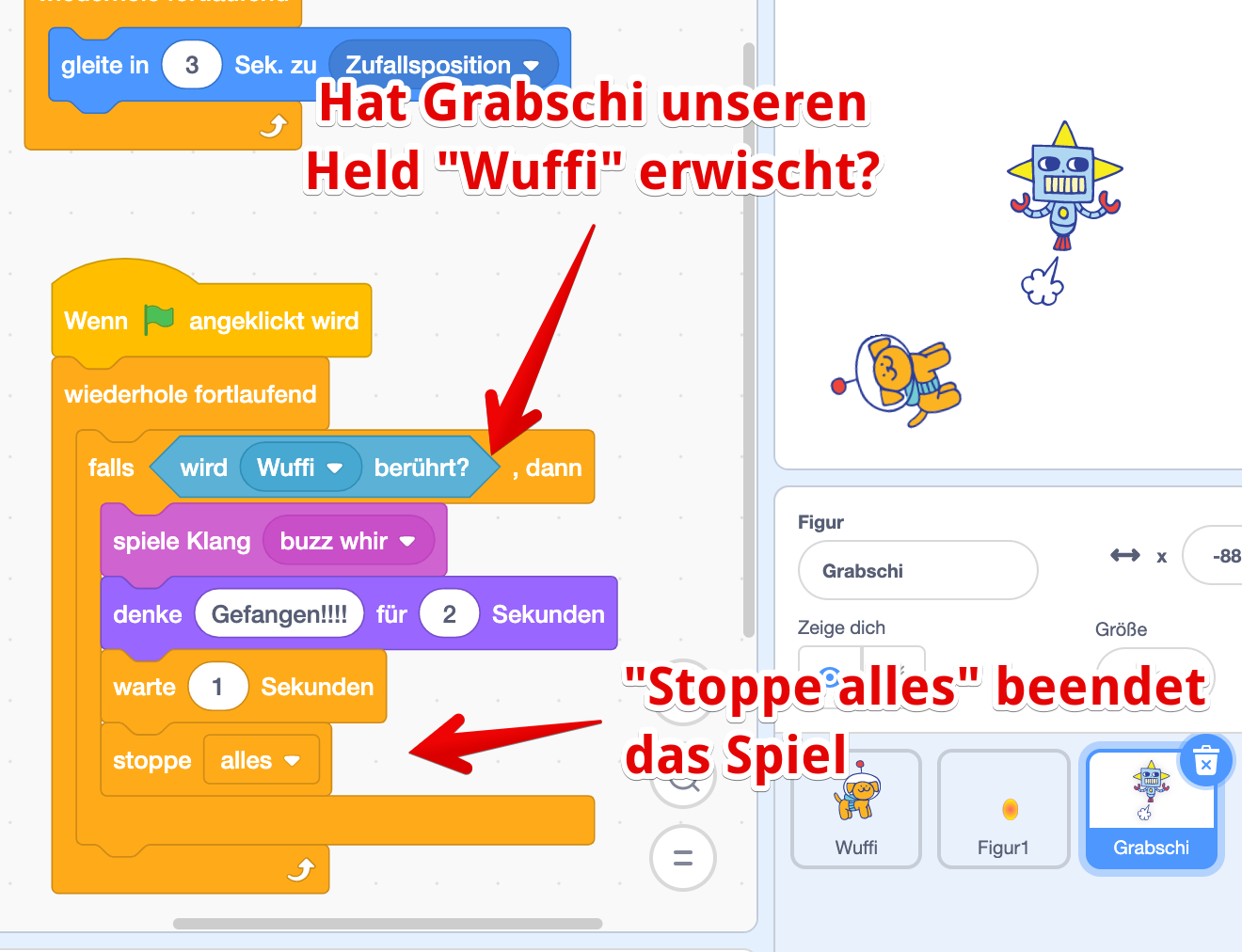
Bei Berührung - game over!
Aber bisher fliegt der zwar rum, aber nichts passiert. Wie könntest Du das jetzt programmieren?
Genau - wir hatten ja schon was ähnliches bei den Eiern - die verschwinden ja, wenn sie von Wuffi berührt werden, beim Gegner machen wir was ganz ähnliches - wenn der den Wuffi berührt, ist das Spiel zu ende!

Geschafft
**Geschafft!** Der erste Teil deines Spiels ist fertig - Du hast einen